¿Cómo crear un wireframe?
Parte 1: ¿Qué es un Wireframe?
El wireframing se utiliza en el diseño de sitios web para trazar el contenido y la funcionalidad del sitio teniendo en cuenta el recorrido del usuario. Antes de añadir cualquier contenido o característica visual, se utiliza un wireframe para formar la estructura del sitio web, incluidas sus funcionalidades e interacciones con el usuario.
Por naturaleza, los desarrolladores web y los diseñadores de interfaz de usuario utilizan el wireframing al principio de un proyecto de desarrollo web. Es un elemento esencial del diseño de interfaz de usuario, ya que muestra visualmente qué elementos habrá en el sitio. Es mucho más fácil realizar modificaciones en él que en los diseños conceptuales. Además, su diseño sencillo facilita que los clientes no técnicos lo entiendan y den su opinión.
Parte 2: Proceso de elaboración de un wireframe
Las herramientas y recursos esenciales para crear wireframes geniales pueden ahorrar a los diseñadores toneladas de tiempo antes de comenzar un diseño visual. Los wireframes geniales son una de las partes más valiosas de cualquier proyecto de diseño web.
Las herramientas de wireframing facilitan enormemente el proceso de creación de una aplicación o un sitio web, ya que reducen visualmente el producto y permiten que todos los implicados se centren exclusivamente en las funciones y la interactividad con el usuario. Las herramientas de wireframing pueden ayudar a explicar cómo funcionará la aplicación o el sitio web propuestos.
Obtén inspiración. Obtén una rápida visión general y visual de cómo otros diseñadores están manejando su proceso de wireframing. Puedes obtener mucha inspiración mirando cómo otros están haciendo sus wireframes.
Diseña tu proceso. El diseño es un proceso orgánico, por lo que diferentes diseñadores abordan el wireframing y su traducción a visuales o código de diferentes maneras. Tienes que encontrar el proceso que saque a relucir tus propios puntos fuertes, y con el que te sientas más cómodo.
Elige tus herramientas. EdrawMax es una herramienta perfecta para hacer wireframes sencillos. Puedes probarlo y seguro que nunca te arrepentirás. Edraw es un software de wireframing fácil para crear maquetas y prototipos de interfaz de usuario rápidos. Aunque es una herramienta más amplia que los wireframes, es bastante dulce.
Determina el diseño con cuadros. Empieza dibujando cuadros en la rejilla. Piensa en el orden de la información que te gustaría presentar a tus visitantes. De arriba abajo es lo más fácil, luego de izquierda a derecha.
Todos los elementos importantes de una página web deben estar representados en tu sitio web, wireframe. Utiliza formas simples en lugar de gráficos reales, y etiquétalos. Estos elementos incluyen la navegación, el logotipo de la empresa, las áreas de contenido, los cuadros de búsqueda, las áreas de inicio de sesión de usuario.
Parte 3: ¿Cómo crear un Wireframe?
Las herramientas y recursos esenciales para crear grandes wireframes pueden ahorrar a los diseñadores toneladas de tiempo antes de comenzar un diseño visual. Los grandes wireframes son una de las partes más valiosas de cualquier proyecto de diseño web.
Las herramientas de wireframing facilitan enormemente el proceso de creación de una aplicación o un sitio web, ya que reducen visualmente el producto y permiten a todos los implicados centrarse exclusivamente en las funciones y la interactividad con el usuario. Las herramientas de wireframing pueden ayudar a explicar cómo funcionará la aplicación o el sitio web propuestos.
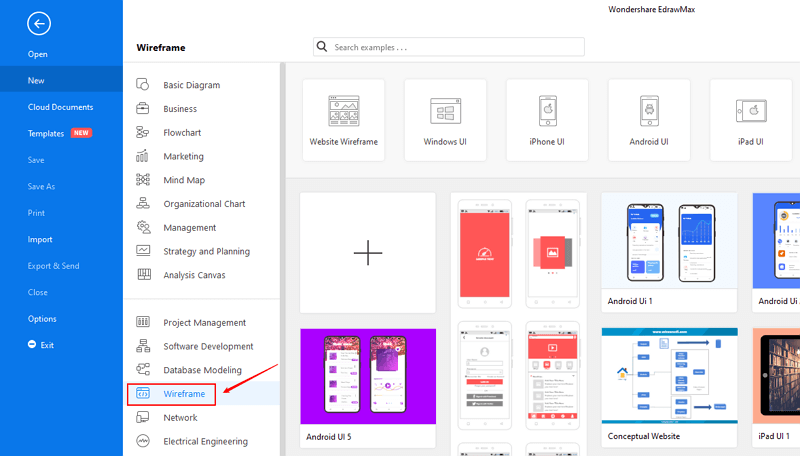
Paso 1: Abre EdrawMax desde tu computador, y navega a [Nuevo] > [Wireframe].

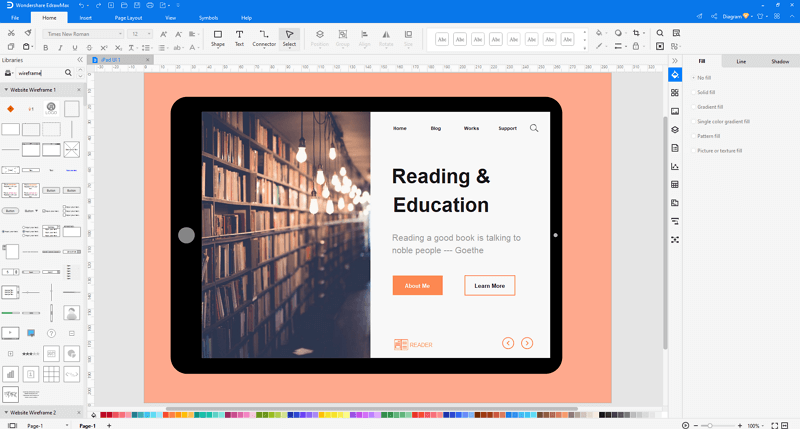
Paso 2: Abre y modifica una plantilla de wireframe de la galería de plantillas incorporada, o puedes crear una nueva a tu gusto. Antes de dibujar un wireframe, debes asegurarte de que los símbolos del wireframe son claros y correctos para no cometer errores.

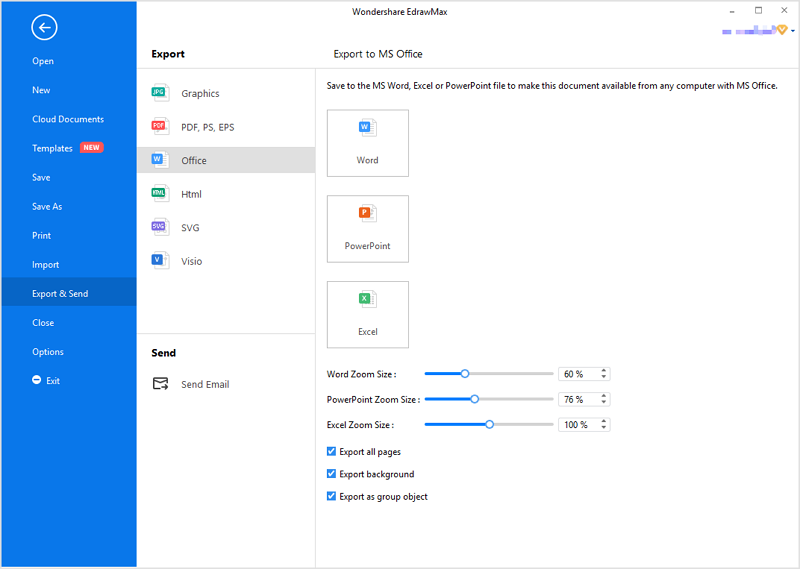
Paso 3: Cuando hayas completado tu diseño, puedes guardar y exportar el archivo a gráficos(JPG, PNG), PDF, formato de archivo editable de MS Office, SVG y Visio vsdx.

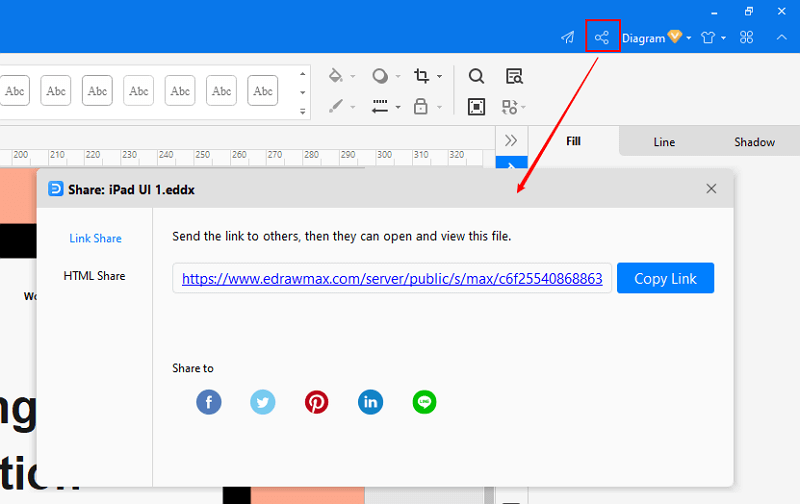
Paso 4: También puedes compartir tu diagrama con otros a través de las redes sociales, incrustarlo en tu sitio web. Además, puedes publicar tu wireframe en la galería de plantillas online de EdrawMax y presentarlo a más gente.

Wondershare EdrawMax: la navaja suiza de la diagramación que se adapta a todas tus necesidades
- Crea sin esfuerzo más de 280 tipos de diagramas.
- Incluye muchas plantillas y símbolos listos para usar.
- Interfaz fácil de usar con herramientas de arrastrar y soltar
- Personaliza cada detalle utilizando kits de herramientas inteligentes y dinámicas.
- Compatible con gran variedad de formatos de archivo, como MS Office, Visio, PDF, etc.
- Siéntete libre de exportar, imprimir y compartir tus diagramas.
Parte 4: Ejemplos de Wireframes
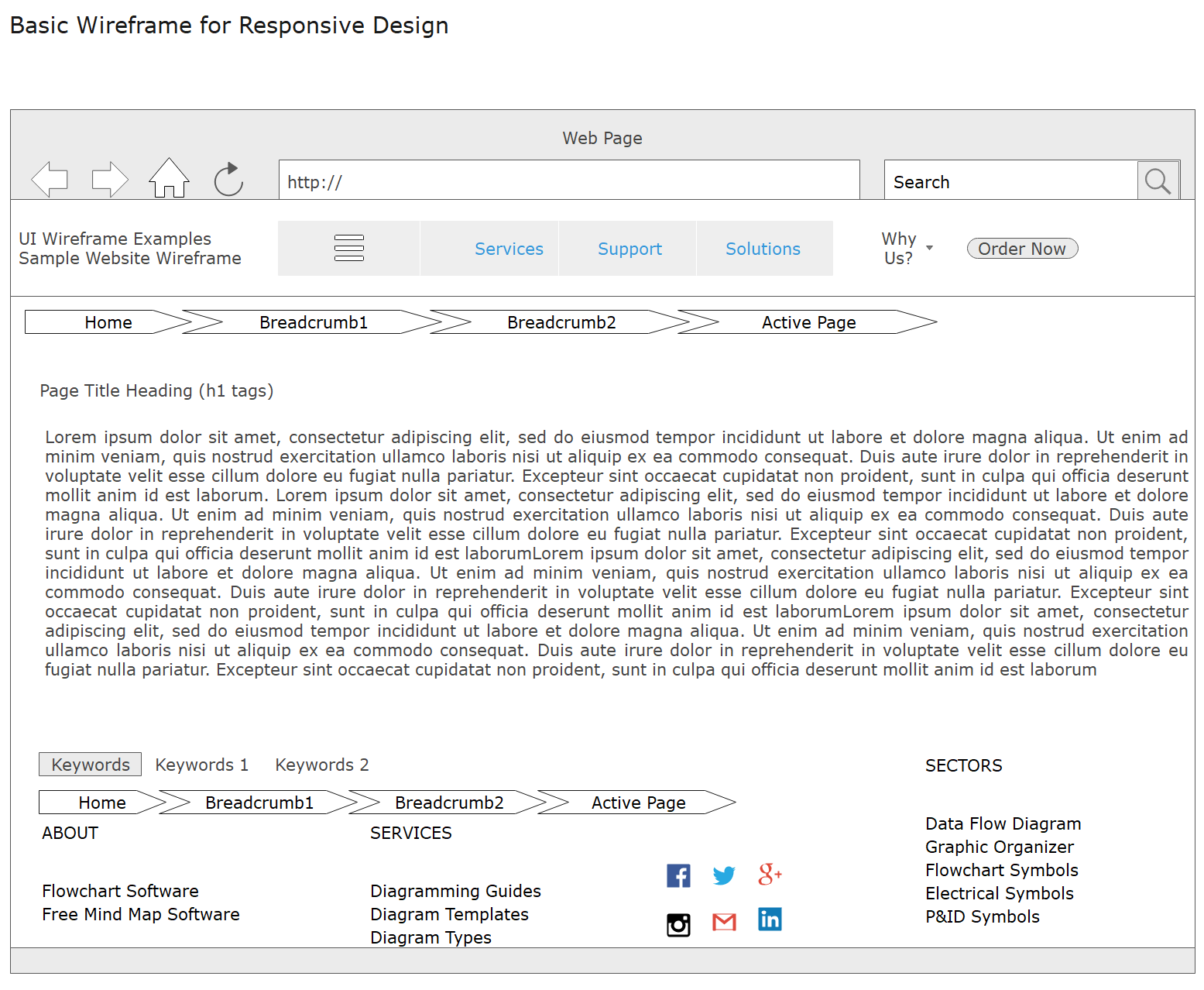
Ejemplo 1: Wireframe básico por Responsive Design
Un diseño de wireframe de respuesta es muy diferente de un diseño de wireframe estático, ya que debe tener un contenido atractivo para el usuario. Un diseño web de respuesta se creó con HTML y CSS e ilustra los diseños de un diseño web de respuesta al máximo. Wireframes de respuesta son dinámicos, ya que podría tener una página de inicio de sesión o una ventana interactiva.

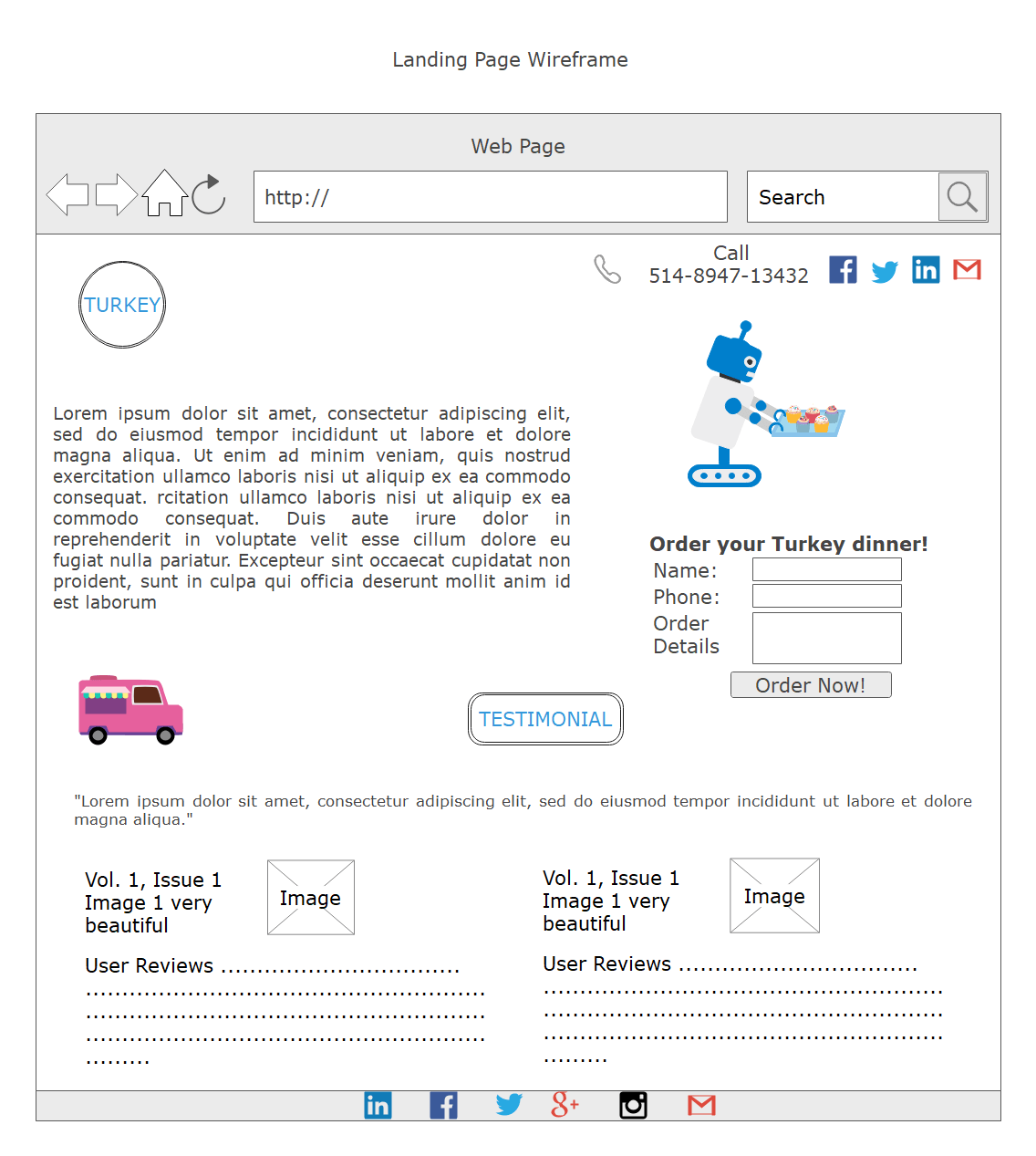
Ejemplo 2: Wireframe de una página de inicio
El wireframe de una página de inicio ilustra el diseño de una página web que sería la primera ventana del sitio web que se abrirá cuando el usuario abra el sitio web desde un enlace en particular. Un buen wireframe de página de inicio se crea incluso antes de trabajar en el sitio web principal, ya que representa la naturaleza del sitio web, con la ayuda de la redacción publicitaria y un buen diseño de maquetación.

También te podría gustar:
Qué es un wireframe - guía para principiantes
Ejemplo y plantilla de wireframe de sitio web de noticias sociales


