Cómo crear un wireframe de interfaz de usuario para iPhone
Parte 1: ¿Qué es el iPhone Wireframe?
iOS es un sistema operativo móvil desarrollado por Apple para una amplia gama de dispositivos de pantalla táctil, incluidos los iPhones. Las aplicaciones se ejecutan en el iPhone, y los desarrolladores y diseñadores de interfaz de usuario utilizan los wireframes del iPhone para ilustrar los elementos de diseño de la aplicación iOS. Antes de añadir cualquier contenido o característica visual, se utiliza un wireframe para formar la estructura de la aplicación, incluidas sus funcionalidades e interacciones con el usuario.
Por naturaleza, los desarrolladores y diseñadores de interfaz de usuario utilizan wireframes al principio de un proyecto. Es un elemento esencial del diseño de la interfaz de usuario, ya que muestra visualmente qué elementos habrá en la aplicación. Además, su sencillo diseño hace que los clientes no técnicos puedan entenderlo fácilmente y opinar sobre él.

Parte 2: Iconos vectoriales de interfaz de usuario para iPhone
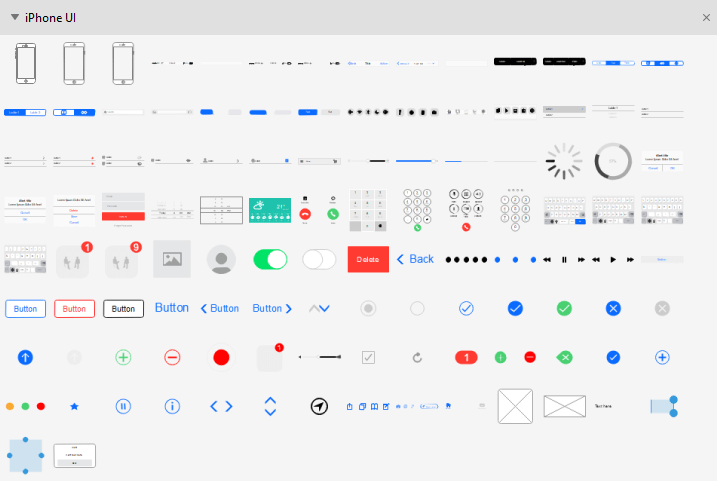
Todos los símbolos de EdrawMax son editables y personalizables. Puedes cambiar el tamaño, el color y el estilo con un haz clic. Algunos de los elementos de iPhone e iOS están diseñados con botones inteligentes y mandos de control. Puedes cambiar el estilo del icono automáticamente con un haz clic.

Wondershare EdrawMax: la navaja suiza de la diagramación que se adapta a todas tus necesidades
- Crea sin esfuerzo más de 280 tipos de diagramas.
- Incluye muchas plantillas y símbolos listos para usar.
- Interfaz fácil de usar con herramientas de arrastrar y soltar
- Personaliza cada detalle utilizando kits de herramientas inteligentes y dinámicas.
- Compatible con gran variedad de formatos de archivo, como MS Office, Visio, PDF, etc.
- Siéntete libre de exportar, imprimir y compartir tus diagramas.
Parte 3: Cómo crear un wireframe de interfaz de usuario para iPhone
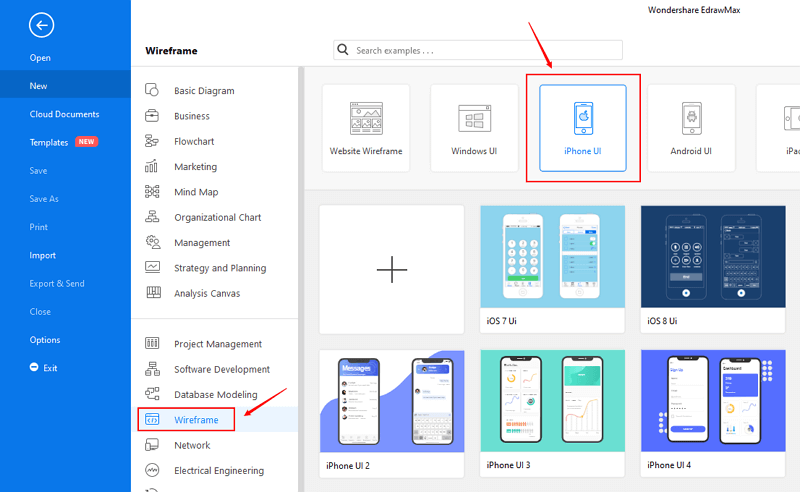
Paso 1: Abre EdrawMax desde tu cpmputadora, y navega a [Nuevo] > [Wireframe]. Puedes encontrar la sección de iPhone UI.

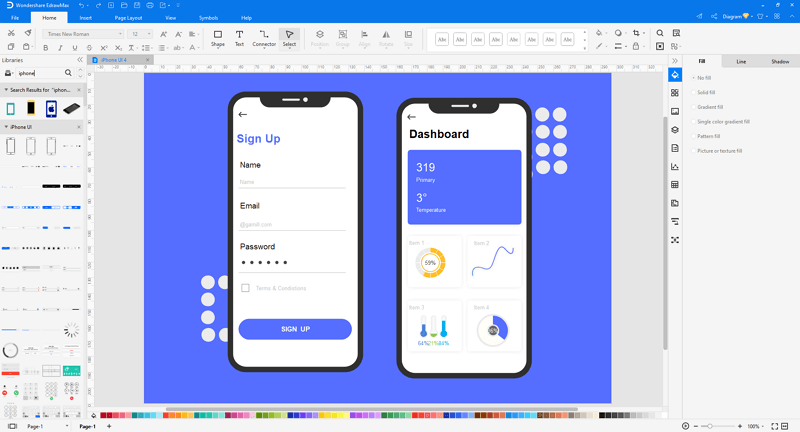
Paso 2: Abre y modifica una plantilla de interfaz de usuario de iPhone de la galería de plantillas incorporada, o puedes crear una nueva a tu gusto. Hay un montón de iconos wireframe para diseñar una interfaz de usuario de Android en EdrawMax. Las prácticas y potentes herramientas de edición y formato también te ayudarán a crear la estructura en cuestión de minutos.

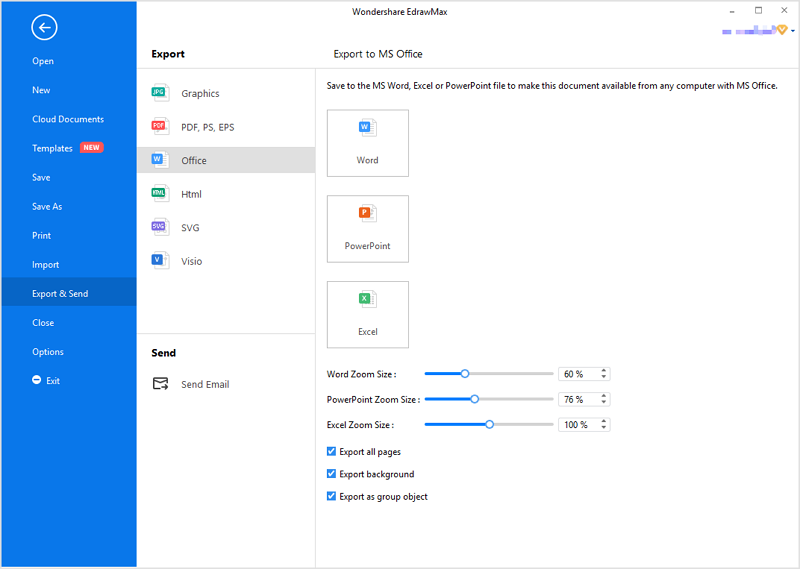
Paso 3: Cuando termines tu diseño en EdrawMax, puedes guardar y exportar el archivo a gráficos(JPG, PNG), PDF, formato de archivo editable de MS Office, SVG, formato de archivo Visio vsdx, etc.

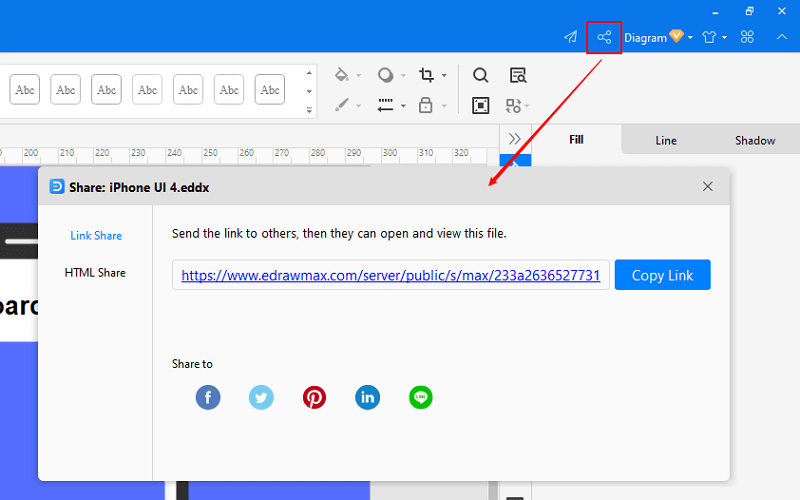
Paso 4: Puedes compartir tu diseño con otras personas a través de las redes sociales y los enlaces para compartir. También puedes publicar tus dibujos en la galería de plantillas en línea de EdrawMax y presentarlos a más diseñadores de IU.

Parte 4: Ejemplos de esquemas de interfaz de usuario de iOS
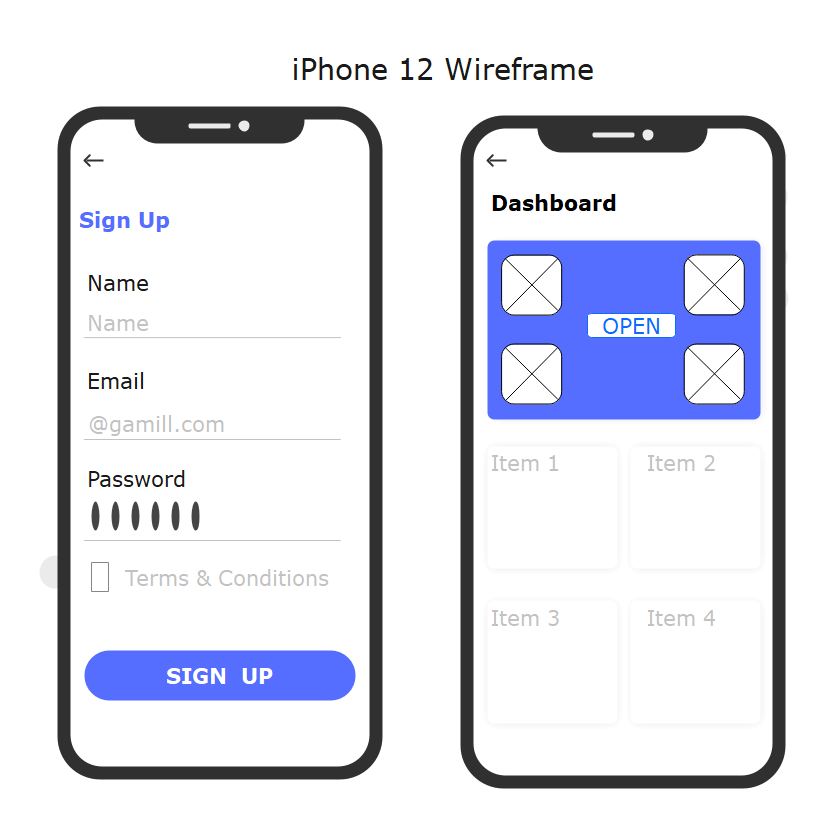
Ejemplo 1: Esquema del iPhone 12
Existen varios wireframes de iPhone 12 que permiten al desarrollador trabajar en cualquier aplicación móvil de Apple. Un buen wireframe de iPhone 12 también será compatible con los desarrolladores que trabajan en aplicaciones para otros teléfonos de Apple.

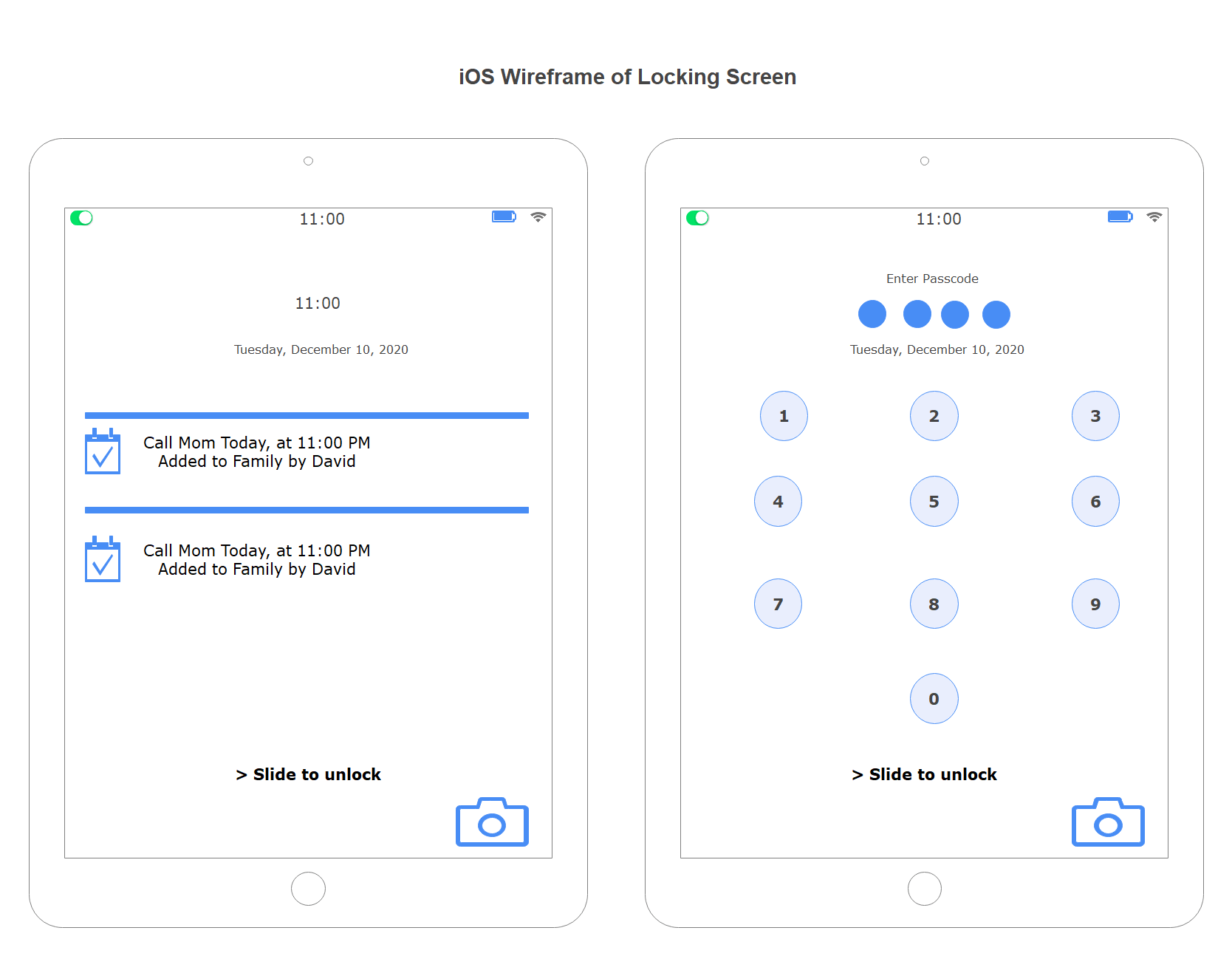
Ejemplo 2: iOS Wireframe de pantalla de bloqueo
El siguiente ejemplo muestra la maqueta de una pantalla de iPad que muestra cómo funciona la función de bloqueo de pantalla. Dos wireframes muestran los pasos para desbloquear la pantalla del iPad. El primer wireframe es bastante básico y muestra la fecha y la hora actuales, así como las notificaciones habilitadas por los usuarios para mostrarse en la pantalla de bloqueo. El segundo esquema muestra la pantalla de desbloqueo con el teclado numérico, que aparece cuando el usuario intenta desbloquear el iPad con un código de acceso.

Puede que te guste:
Programa Simple e Inteligente de IU Wireframe para Android

