Embedding Adobe Reader into a WPF Application
How to embed adobe reader into a WPF application in an editable or readonly mode? I suppose most of you remember the good old adobe reader activex control. But the technology doesn't support disable toolbar menu and view menu. Edraw PDF viewer component, as the alternatives on the internet, is the simplest and most reliable solution allows the developers to show PDF files into a WPF window.
Using this WPF component the developers can embed PDF reader into WPF application by placing an instance of PDF Viewer Component onto the main form.
Click Here to Download PDF Viewer Component - Support All PDF Versions for WPF Window.
The following article will demo how to embed the PDF component in wpf application step by step.
If you haven't the pdfviewer.ocx file, you need to install the package firstly. In the component install folder, you can also find the wpf sample project.
Open the Visual Studio and create a new WPF application.
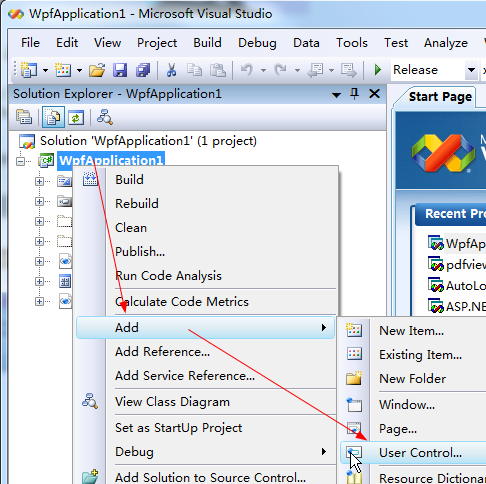
Right Click the WpfApplication1 Solution. Then click Add menu and point the User Control...

A New window form will be added in the wpf project.
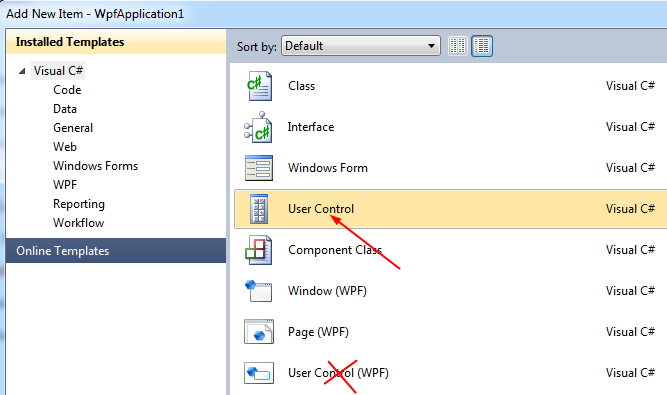
Choose the "User Control" item. Not the "User Control (WPF)" item.
Double click the UserControl1.CS in the Solution panel.
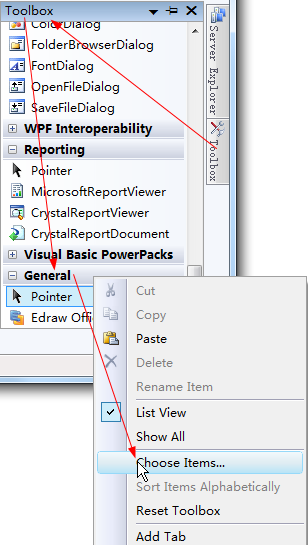
Open the Toolbox panel, then click the Choose Items... in the context menu.

In the pop up Choose Toolbox Items dialog, select the PDF Viewer Component then click the Ok.

Now the Edraw Office Viewer Component was added in the General tab in the Toolbox. Drag it in the UserControl form.

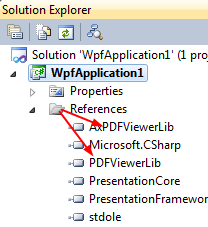
The AxPDFViewerLib and PDFViewerLib will be added into the solution by the Visual Studio wizard.
Type the following C# codes for opening a word document and protect the word document from modification looked like this:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WpfApplication1
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public Boolean bReadonly = false;
private void axPDFViewer1_OnDocumentOpened(object sender, AxPDFViewerLib._DPDFViewerEvents_OnDocumentOpenedEvent e)
{
if (bReadonly)
{
axPDFViewer1.SetReadOnly();
}
else
{
}
}
public void OpenEditable()
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "PDF File Formats (*.pdf)|*.pdf|All Files (*.*) | *.* ||";
openFileDialog.RestoreDirectory = true;
openFileDialog.FilterIndex = 1;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
axPDFViewer1.Toolbars = true;
axPDFViewer1.LoadFile(openFileDialog.FileName);
bReadonly = false;
}
}
public void OpenReadOnly()
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "PDF File Formats (*.pdf)|*.pdf|All Files (*.*) | *.* ||";
openFileDialog.RestoreDirectory = true;
openFileDialog.FilterIndex = 1;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
axPDFViewer1.Toolbars = false;
axPDFViewer1.LoadFile(openFileDialog.FileName);
bReadonly = true;
}
}
public void SaveAs()
{
axPDFViewer1.SaveCopyAs();
}
public void Print()
{
axPDFViewer1.PrintWithDialog();
}
public void ClosePDF()
{
axPDFViewer1.Clear();
}
private void UserControl1_Load(object sender, EventArgs e)
{
}
}
}
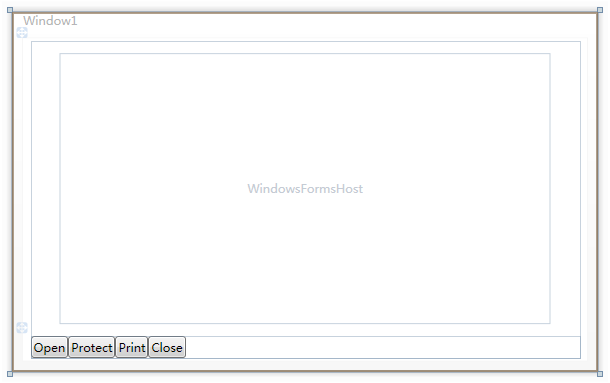
At last, you need to write a host window for the UserControl. Switch to the Windows1.xaml file then add the open, protect, print and close button as the following image.

Add the following c# code to associate the office component.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Open_Click(object sender, RoutedEventArgs e)
{
_host.OpenEditable();
}
private void Protect_Click_OnClick(object sender, RoutedEventArgs e)
{
_host.OpenReadOnly();
}
private void SaveAs_Click(object sender, RoutedEventArgs e)
{
_host.SaveAs();
}
private void Print_Click(object sender, RoutedEventArgs e)
{
_host.Print();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
_host.ClosePDF();
}
private void Window_Closed(object sender, EventArgs e)
{
_host.ClosePDF();
}
}
}
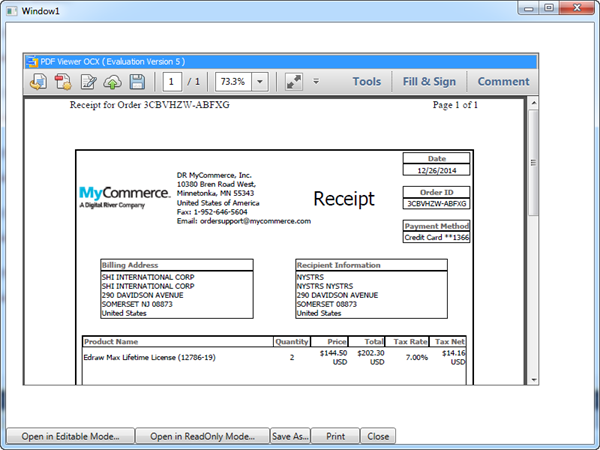
Open the Configuration Manager. Change the Active solution platform as x86 option. Then build and run.

The pdf viewer component support all versions of abobe reader. Iit allows users to view a PDF in a WPF, invoke the print action and change the current PDF displayed.

