Interactive Wireframes to Design Mobile Applications
Wireframing is very crucial step of web or app development process. While it's very enticing to skip it and jump direct to the project design and information architecture. Wireframing opens up many options for you to design mobile applications.
Using Wireframing to Design Mobile Applications
Mobile applications are designed and developed after a deep consideration of the user demand. The way these apps are created determines the extent to which they can succeed. In order to grab the attention of millions of mobile users, these apps should be designed and developed using the best user interface. So, app design and development companies are focusing their attention on some tools to develop attractive and engaging mobile apps.
Edraw software is here to put an end to your long and tedious search for the best app tools. It is great and useful tool for mobile apps wireframing. With Edraw you may bring stakeholders, managers, your team or end users and let them play with the early prototypes. This is will get you invaluable feedback and will help you decide on which direction to follow in later phases, websites, web products and/or enterprise applications.
A fast and simple drawing and collaborating wireframing tool helps app developers share their creative works and ideas. The wireframing process is the straight-to-the-point and completely non-tech stage of any web project. It only requires that you define a skeletal outline of essential page elements such as headers, footers, navigation and content area and should illustrate how to cater and respond to any possible interaction from a user.
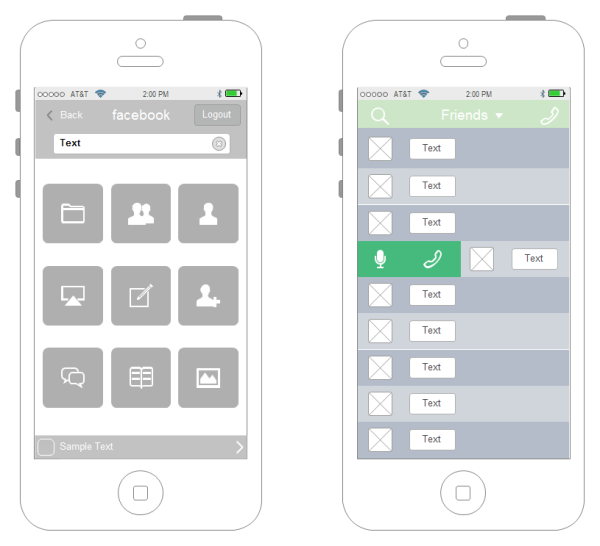
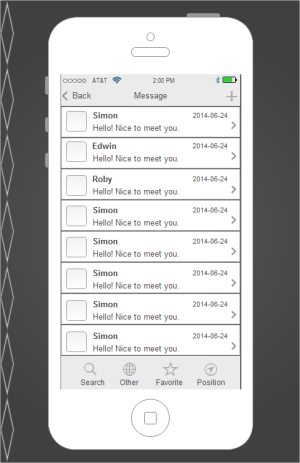
A Beginner's Guide on iPhone UI Wireframing
A wireframe is a sketch of the application, website or system that you are going to build. Unlike many other screen designing or screen mock-up techniques, wireframes are created in black and white, with simple placeholders, boxes and lines. Instead of showing the details, wireframes present a general idea of what the end product (i.e. the application) will look like, how screens flow and how things will layout or look on the screen.
Resize a 1-dimensional shape, such as a line, drag an endpoint to the length you want. To keep the same proportions, hold the Shift key down while you drag.
iPhone UI Wireframe Example
Prototyping and gathering feedback is a difficult but fundamentally necessary process in interactive wireframes development. With the revamped user interface and the ability to quickly simulate rich internet functionality, a good wireframing tool makes that process efficient and easy.