Ein Organigramm stellt die Struktur eines Unternehmens visuell dar und hebt die Rollen und Beziehungen innerhalb des Unternehmens hervor. Das Spannende ist, dass Sie dieses Diagramm mit JavaScript erstellen können. Mehrere JS-Bibliotheken für Organigramme bieten erweiterte Funktionen, mit denen Sie Ihr Organigramm an die Bedürfnisse Ihres Unternehmens anpassen können.
Dieser Artikel stellt Ihnen die 4 besten JS-Bibliotheken und Generatoren für Organigramme vor. Außerdem finden Sie am Ende ein alternatives Tool, mit dem auch Nicht-Entwickler Organigramme erstellen können.

In diesem Artikel
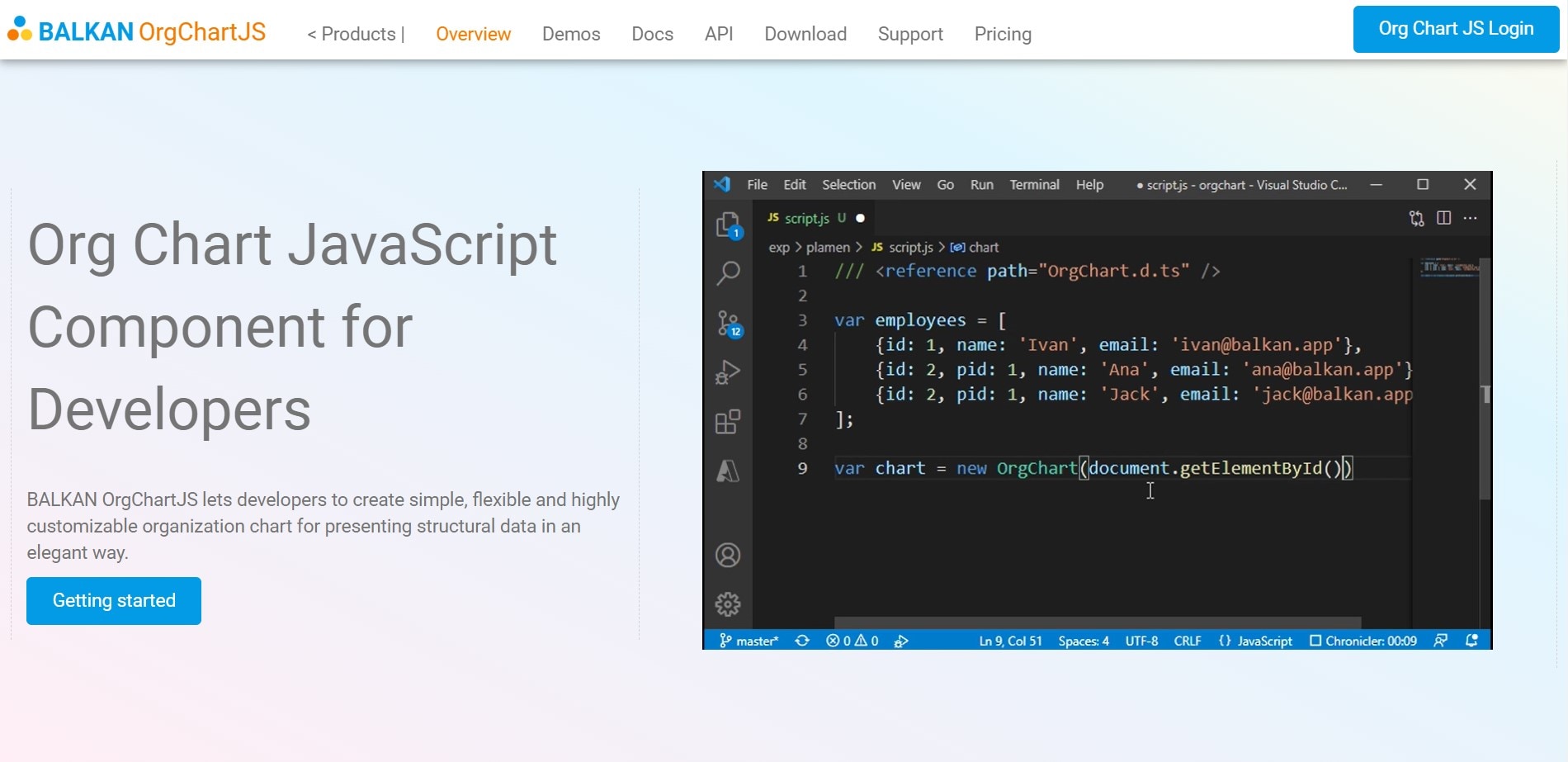
BALKAN OrgChartJS für anpassbare JavaScript Organigramme
BALKAN OrgChartJS ist ein vielseitiges Tool zur Erstellung beeindruckender Organigramme und Datenvisualisierungen. Es bietet Einfachheit, Flexibilität und eine breite Anwendbarkeit. Präsentieren Sie Ihre Daten mit Stil mit dieser leistungsstarken Bibliothek.

1. Wichtigste Funktionen
Mit BALKAN erhalten Sie eine breite Palette von Funktionen direkt mitgeliefert. Werfen wir einen kurzen Blick auf einige seiner herausragenden Funktionen:
- Gemischte Ausrichtungsarten
Wählen Sie aus acht Ausrichtungsarten, mit denen Sie Diagramme in dem für Sie am besten geeigneten Layout anzeigen können.
- Ziehen und Ablegen
Ordnen Sie Diagrammelemente mühelos neu an, um sie optimal zu organisieren und optisch ansprechend zu gestalten.
- Zoomen und Suchen
Navigieren Sie reibungslos durch große Diagramme mit Zoom- und Suchfunktionen.
- Export-Optionen
Exportieren Sie Ihre Organigramme in verschiedene Formate, z.B. PNG, PDF, SVG, JSON, XML und CSV.
- Integrierte PDF-Vorschau
Zeigen Sie eine Vorschau an und passen Sie das Format des exportierten Dokuments mühelos an.
- Gruppierung
Sparen Sie effizient Platz, indem Sie mehrere Knoten in einer einzigen Box gruppieren und so die Unübersichtlichkeit reduzieren.
- Vorlagenanpassung
Mit BALKAN OrgChartJS ist das Ändern von Vorlagen ganz einfach. Sie können aus mehreren vordefinierten Vorlagen wählen oder Ihre eigenen Vorlagen erstellen. Überschreiben Sie einfach die Eigenschaften, um das Diagramm an Ihre Anforderungen anzupassen.
- Eingebautes Bearbeitungsformular
Passen Sie das integrierte Bearbeitungsformular an, damit Sie es mühelos und ganz nach Ihren Wünschen bearbeiten können. Sie können die Konfiguration von Schaltflächen, Eingabeelementen, Farben und mehr steuern.
- Einfache Integration und Nutzung
Dieses leistungsstarke Tool ist mit jedem Server kompatibel, der HTML unterstützt. Egal, ob Sie online oder vor Ort arbeiten, Sie können die Funktionen von BALKAN Org Chart JS problemlos nutzen. Es bietet ein reibungsloses Erlebnis, unabhängig von Ihrer bevorzugten Arbeitsumgebung.
2. Preisoptionen
Möchten Sie BALKAN OrgChartJS ausprobieren? Sie können mit einer kostenlosen 30-tägigen Testversion beginnen, um seine Möglichkeiten zu erkunden. Sie können mit dem Professional Tarif beginnen, der für $399 für eine einzelne Webseite erhältlich ist. Genießen Sie mit jeder Lizenz ein Jahr lang Wartung und technischen Support für eine problemlose Nutzung.
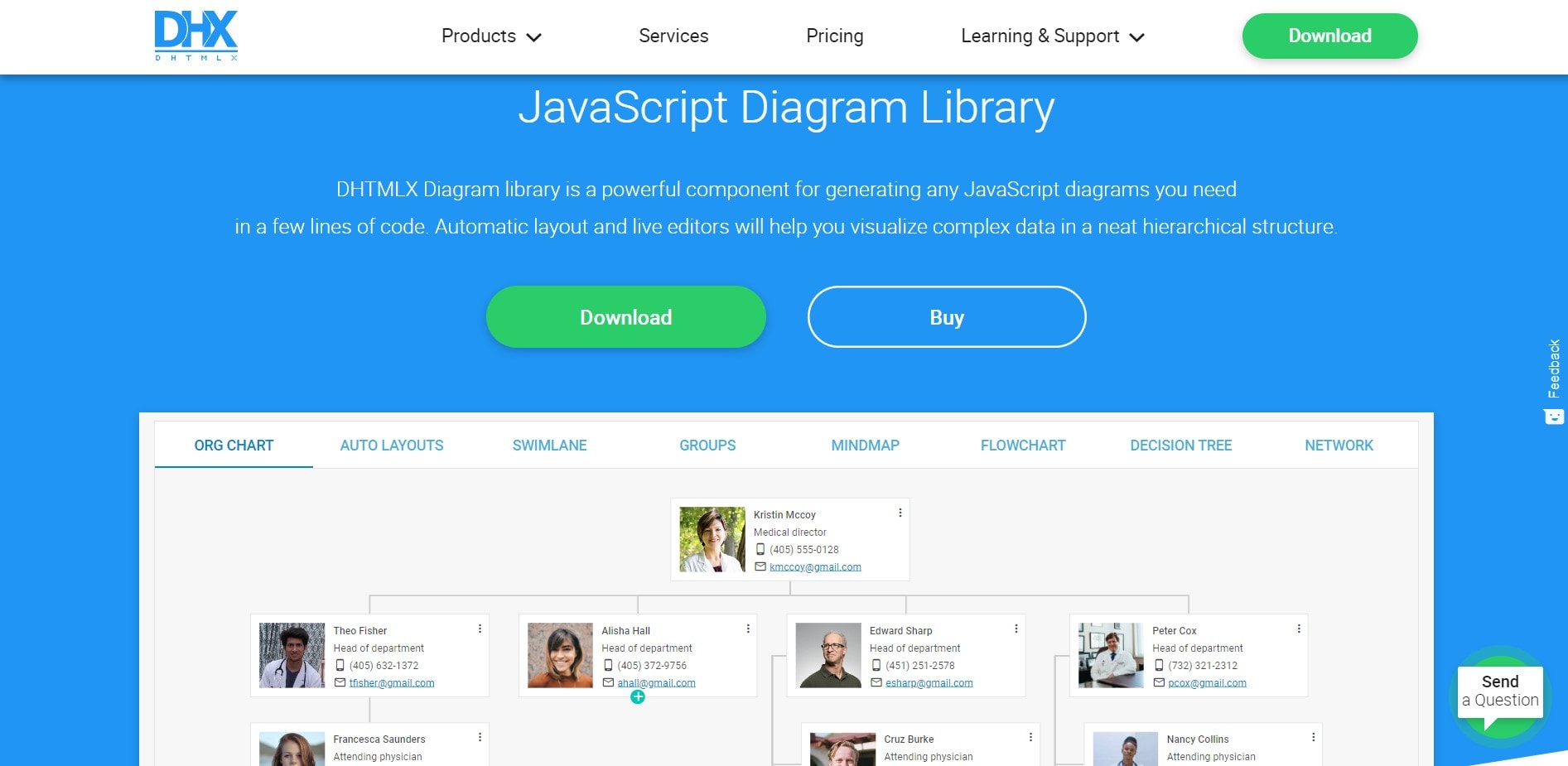
DHTMLX Diagrammbibliothek zur Erstellung flexibler Organigramme JS
Lassen Sie uns die DHTMLX Diagrammbibliothek erkunden - ein Tool, das das Spiel für JavaScript-Entwickler verändert. JavaScript-Entwickler können auf einfache Weise beeindruckende Diagramme, einschließlich Organigramme, erstellen.

1. Wichtigste Funktionen
Entdecken Sie die Möglichkeiten der DHTMLX Diagrammbibliothek zur Erstellung Ihres JavaScript Organigramms.
- Leistungsstark und kompakt
DHTMLX Diagram Library sorgt für eine reibungslose Leistung. Sie ist kompakt und bietet schnelles Rendering und optimale Leistung. Vertrauen Sie auf die Kompatibilität mit gängigen Webbrowsern wie Google Chrome, Safari und Firefox.
- Einfache Integration und Datenformat
Integrieren Sie die DHTMLX Diagramm-Bibliothek reibungslos in Ihre Webanwendung. Sie unterstützt das JSON-Datenformat und lässt sich mühelos mit verschiedenen serverseitigen Technologien integrieren.
- Flexible Visualisierung
Die Diagrammbibliothek bietet gebrauchsfertige und anpassbare Elemente zur Visualisierung von Daten. JavaScript-Entwickler können problemlos Textknoten und Knoten mit Bildern kombinieren. Diese Flexibilität ermöglicht eine dynamische Darstellung von Informationen. Sie können das JS Diagramm auch verbessern, indem Sie den Karten der Teammitglieder Bilder hinzufügen.
- Live-Editoren für einfache Anpassung
Passen Sie das Erscheinungsbild von Elementen an, ohne dass Sie über umfangreiche Programmierkenntnisse verfügen müssen. Erweitern Sie Ihre Anpassungsmöglichkeiten mit speziell entwickelten Editoren für JS Organigramme und mehr.
- Auto-Layout Algorithmus
Sparen Sie Zeit mit der Auto-Layout-Funktion der DHTMLX Diagramm Bibliothek. Ziehen Sie Formen auf die Leinwand und lassen Sie sie dort fallen. Mit einem Klick ordnet der Algorithmus sie in einer Hierarchie an. Bleiben Sie organisiert, auch bei vielen Knotenpunkten.
2. Optionen für die Lizenzierung
Erleben Sie die DHTMLX Diagramm-Bibliothek mit einer kostenlosen Testversion und Standard-Support. Holen Sie sich die Einzellizenz für $599/Jahr oder die kommerzielle Lizenz für $1.299/Jahr, je nach Ihren Supportanforderungen.
yFiles für die Erstellung robuster JS Organigramme
yFiles ist eine leistungsstarke Programmierbibliothek für die Visualisierung, Bearbeitung und Analyse von Graphen. Es spart Entwicklern Zeit und Mühe, indem es gebrauchsfertige Komponenten bereitstellt. Mit yFiles ist die Erstellung von JS Organigrammen ganz einfach und Sie müssen nicht bei Null anfangen.

1. Wichtigste Funktionen
Im Folgenden erfahren Sie mehr über seine Funktionen.
- Unterstützung für mehrere Plattformen
yFiles unterstützt mehrere Plattformen und gewährleistet so Flexibilität und Kompatibilität mit verschiedenen Entwicklungsumgebungen. Sie können yFiles mit HTML/JavaScript, Java (Swing), JavaFX, .NET (WinForms) und WPF verwenden.
- Umfangreiche automatische Layout-Algorithmen
yFiles bietet mehrere Layout-Optionen für Ihr JS Organigramm. Sie können zwischen hierarchischen, baumähnlichen oder sogar speziellen Optionen wählen. Außerdem kann yFiles Ihnen auch beim interaktiven Layout helfen. Es kann Beschriftungen automatisch und sogar mit Randausrichtung platzieren. Mit yFiles haben Sie alle Tools, die Sie brauchen, um ein JS Organigramm zu erstellen, das Ihre Daten optimal darstellt.
- Datenbindung
yFiles ermöglicht es Ihnen, Bilder mit Informationen über Personen in einem JS Organigramm zu verknüpfen. Dazu gehören Namen, Berufsbezeichnungen und andere relevante Details aus Ihren Daten. Diese Funktion erhöht die Flexibilität und sorgt dafür, dass die Visualisierungen Ihren Bedürfnissen entsprechen.
2. Optionen für die Lizenzierung
yFiles bietet verschiedene Lizenzierungsoptionen für unterschiedliche Anforderungen.
Erkunden Sie yFiles kostenlos, aber für die Projektnutzung ist eine Lizenz erforderlich. Ab $13.000 für yFiles for Java (Swing), einschließlich Wartung und ohne Lizenzgebühren.
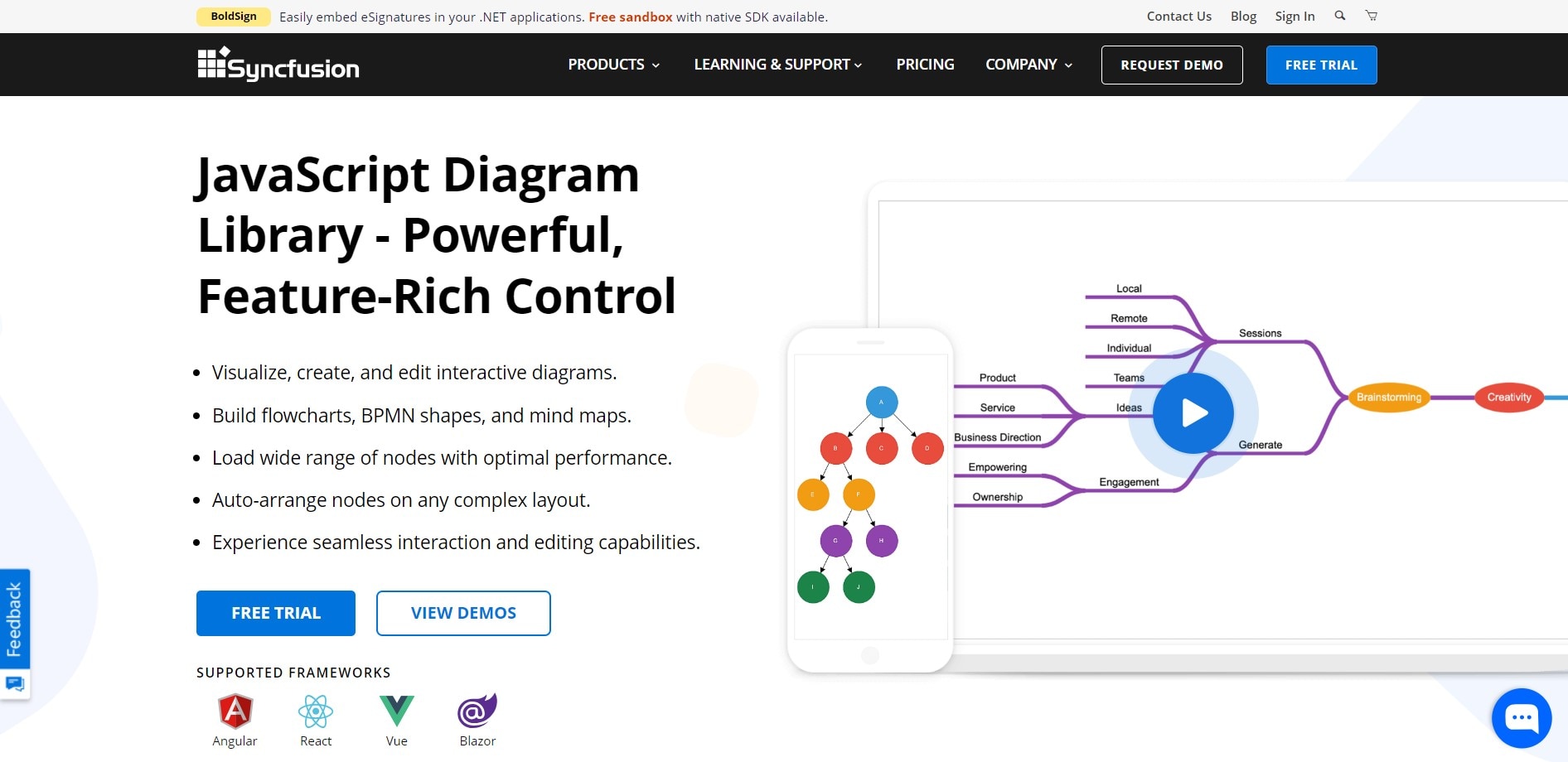
Syncfusion Diagrammbibliothek für funktionsreiche JavaScript Organigramme
Syncfusion JavaScript Diagram Library ermöglicht die interaktive Erstellung und Visualisierung von Diagrammen. Ein JavaScript Organigramm ist eines der Diagramme, die Sie damit erstellen können.

1. Wichtigste Funktionen
Sehen wir uns einige Funktionen an, die Sie kennen sollten.
- Automatisches Layout
Sie müssen die Knoten in Ihrem JavaScript Organigramm nicht mehr manuell anordnen. Die Bibliothek erledigt das für Sie mit Hilfe eines vordefinierten Layout-Algorithmus.
- Vorlagen
Mit Syncfusion ist die Gestaltung von beeindruckenden Vorlagen für Organigramme intuitiv. Wählen Sie aus verschiedenen vorgefertigten JS-Vorlagen für Organigramme oder erstellen Sie Ihr eigenes Diagramm von Grund auf.
- Assistenten
Manchmal haben Mitarbeiter Beziehungen innerhalb Ihres JS Organigramms, die hervorgehoben werden müssen. Mit Syncfusion können Sie Assistenten im Organigramm definieren. Diese Assistenten sind untergeordnete Elemente mit einer eindeutigen Beziehung zum übergeordneten Knoten. Sie werden separat angezeigt, so dass Sie ihre Rolle leicht erkennen können.
- Optionen zur Ausrichtung
Flexibilität ist das A und O, wenn es um die Gestaltung Ihres Organigramms geht. Sie können Ihr JS Organigramm von oben nach unten, von links nach rechts, von rechts nach links oder von unten nach oben anordnen.
- Ausrichtung auf Blattebene
Passen Sie die Ausrichtung der Knoten auf Blattebene in Ihrem Organigramm an. Richten Sie sie horizontal nach links, rechts oder in der Mitte aus oder positionieren Sie sie vertikal oben, unten oder in der Mitte. Dieses Maß an Kontrolle gewährleistet, dass Ihr Diagramm so aussieht, wie Sie es wünschen.
2. Preisoptionen
Starten Sie Ihre kostenlose 30-Tage-Testversion oder erkunden Sie die günstigen Lizenzierungsoptionen. Die übertragbare Jahreslizenz mit unbegrenztem Einsatz ist für kleine Teams für nur $395 monatlich erhältlich.
Wondershare Edrawmind: Organigramme leicht gemacht
EdrawMind ist anfängerfreundlich und für alle zugänglich, ohne dass Sie Programmierkenntnisse benötigen. Es ist ein alternatives Tool für JavaScript Organigramme. Ideal für Studenten, Unternehmen und Berufstätige.

1. Wichtigste Funktionen
Hier sind einige Gründe, EdrawMind einem JavaScript-Generator für Organigramme vorzuziehen.
- Anpassungsoptionen
Mit EdrawMind können Sie Layouts, Designs und Schriftarten für Organigramme anpassen. Fügen Sie Bilder von Teammitgliedern oder Symbole hinzu. Ordnen und bearbeiten Sie Diagramme per Drag & Drop. Download in PNG, PDF, PPT und HTML zum Weitergeben.
- Plattformübergreifende Kompatibilität
EdrawMind bietet nicht nur Online-Funktionen, sondern auch Desktop- und mobile Anwendungen. Sie können Organigramme jederzeit und überall erstellen und bearbeiten.
- Vorgefertigte Vorlagen oder leere Leinwände
Wenn Sie lieber bei Null anfangen möchten, können Sie mit einer leeren Leinwand beginnen und Ihr Diagramm Schritt für Schritt aufbauen. Sie haben die Wahl, je nach Ihren Vorlieben und Anforderungen.
2. Preisoptionen
Testen Sie das Tool kostenlos oder mit günstigen Tarifen (€55/Jahr, €129/Dauerlizenz).
3. Wie erstellt man ganz einfach ein Organigramm?
Befolgen Sie diese Schritte, um mit dem kostenlosen EdrawMind Maker mit minimalem Aufwand ein Organigramm zu erstellen.
Schritt 1: Besuchen Sie die offizielle Webseite von Wondershare EdrawMind und laden Sie die App herunter ↓. Installieren Sie sie auf Ihrem Computer und starten Sie die App.
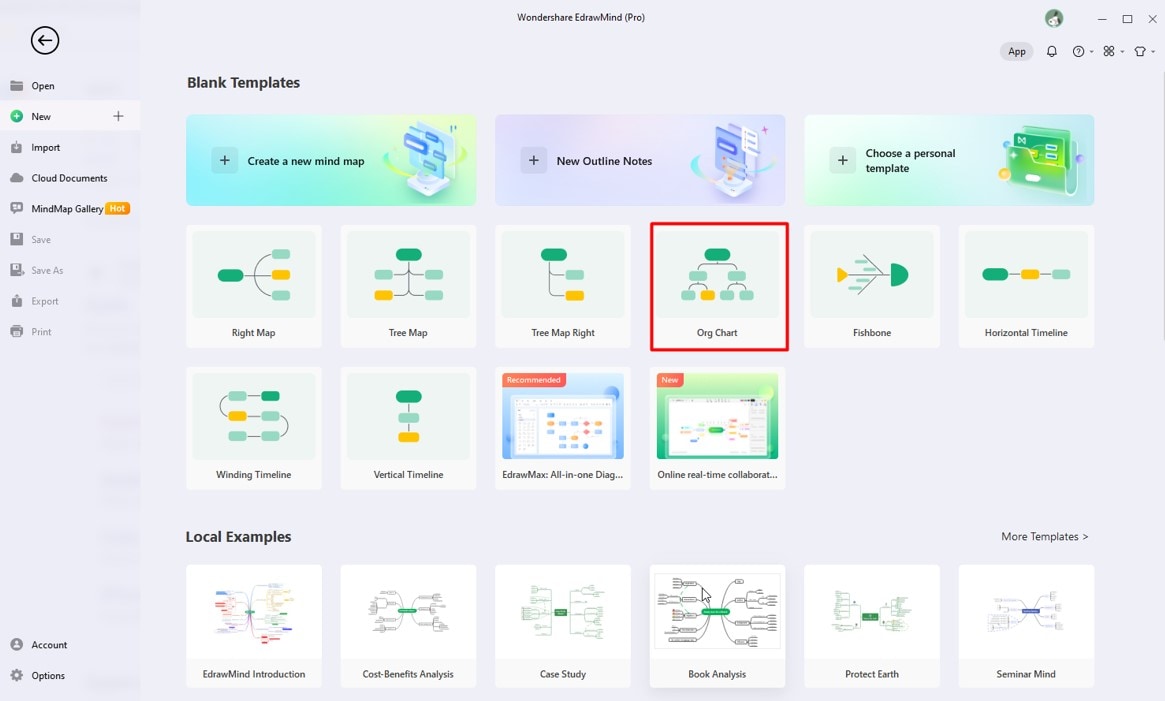
Schritt 2: Wählen Sie die Organigramm Vorlage aus den verfügbaren Optionen im Bereich "Leere Vorlagen".
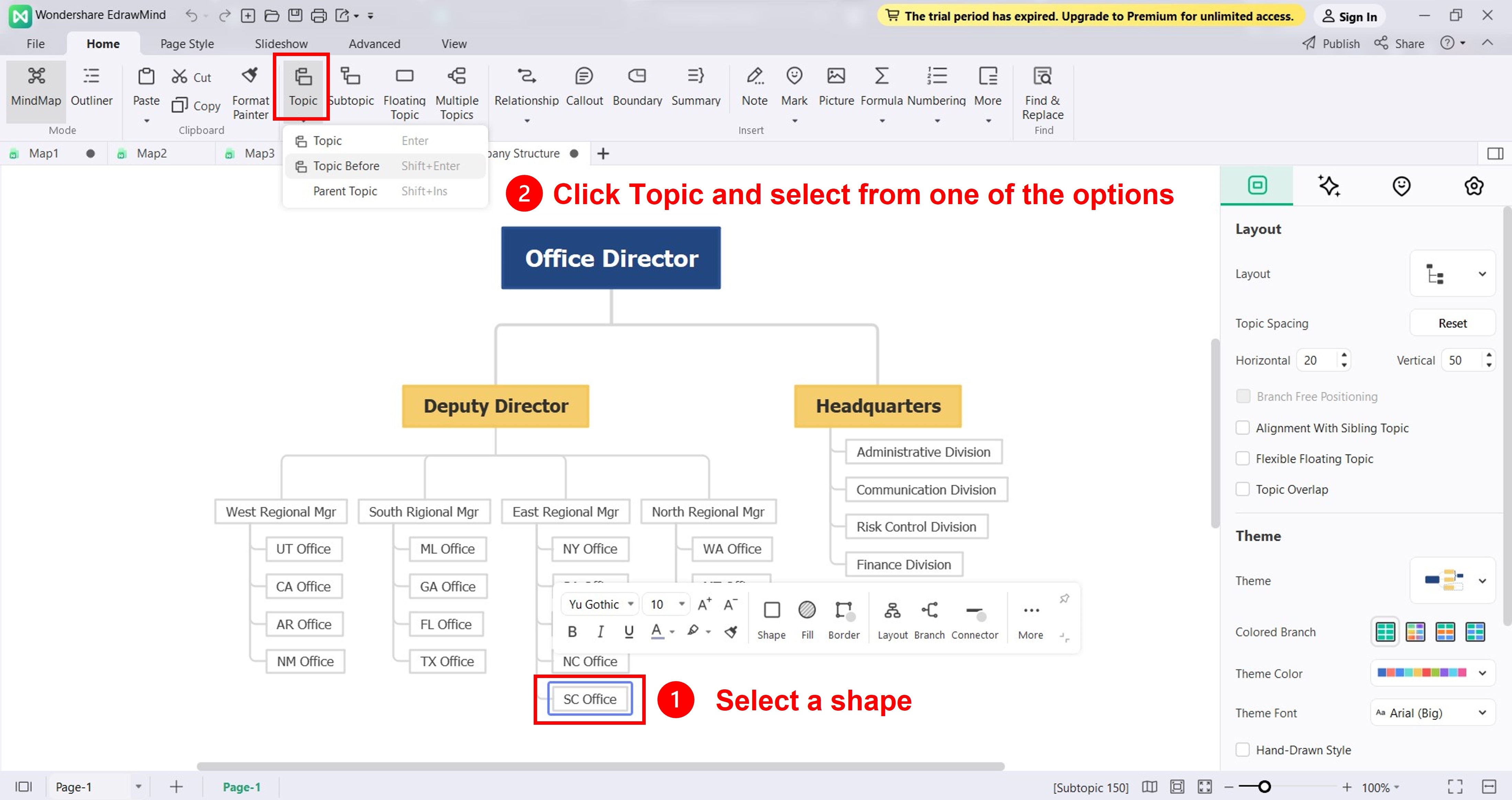
Schritt 3: Formen und Text hinzufügen
Fügen Sie eine Form hinzu, um die verschiedenen Rollen und Positionen in Ihrer Organisation darzustellen. Wählen Sie eine Form auf der Bearbeitungsfläche und klicken Sie dann auf das Thema Dropdown-Menü in der Registerkarte Start. Wählen Sie dann eine der folgenden Optionen:
- Platzieren Sie eine Form rechts von der ausgewählten Form auf der gleichen Ebene.
- Thema vorher. Fügen Sie eine Form rechts von der ausgewählten Form auf derselben Ebene ein.
- Übergeordnetes Thema. Platzieren Sie eine Form über der ausgewählten Form, indem Sie sie auf eine niedrigere Ebene setzen.

Schritt 4: Personalisieren Sie Ihr Organigramm, indem Sie Bilder, Logos oder andere visuelle Elemente hinzufügen. Wählen Sie eine Form auf der Leinwand, navigieren Sie zur Registerkarte Home und klicken Sie auf Bild, um ein Bild hochzuladen.
Schritt 5: Sie können das Diagramm über den rechten Navigationsbereich weiter bearbeiten. Passen Sie Abstände, Ausrichtung, Designs, Farben und vieles mehr nach Ihren Wünschen an.
Schritt 6: Sobald Sie mit Ihrem Organigramm zufrieden sind, laden Sie es in das von Ihnen bevorzugte Dateiformat herunter und geben es an andere weiter. Klicken Sie dazu auf das Exportieren Symbol in der Schnellzugriffssymbolleiste des oberen Navigationsfensters.

Fazit
Die Verwendung von Generatoren oder Plugins wie JS Organigramm bietet mehrere Vorteile. Mit erweiterten Funktionen wie dem automatischen Layout vereinfachen diese Tools den gesamten Prozess. Sie mögen alle gleich aussehen, aber wählen Sie den Generator/Plugin, der Ihren Bedürfnissen am besten entspricht. Für die mühelose Erstellung von Organigrammen ist Wondershare EdrawMind eine überzeugende Wahl. Erstellen Sie mit der intuitiven Oberfläche und den umfangreichen Anpassungsoptionen von EdrawMind mühelos Diagramme für Organisationen.