Banner Größe
Wir sehen oft Banner am Straßenrand oder auf Märkten, die für verschiedene Dinge werben, seien es Produkte oder Dienstleistungen. Doch mit dem Übergang von physischen Dingen in die virtuelle Welt sind auch Banner online geworden. Diese werden als Webbanner bezeichnet. Webbanner haben verschiedene Größen und Stile, aus denen Sie wählen können. Sie sind auch nicht nur an Ihre Desktops und Laptops gebunden, sondern sie sind auch in mobilen Geräten und Anwendungen unverzichtbar. Dieser Artikel wird Ihnen dabei helfen, die verschiedenen Größen, Stile und Namen der Banner zu identifizieren, die Sie verwenden können.
Teil 1: Größen von Webbannern
Nach Angaben des Interactive Advertising Bureau gibt es bestimmte Richtlinien, die bei der Erstellung eines Webbanners vermieden werden sollten. Es gibt mindestens 18 wichtige Standardbannergrößen, aus denen Sie wählen können.
1) Medium Rechteck
Größe (Px): 150 x 250
Beispiel:

2) Leaderboard-Banner
Größe (Px): 728 x 90
Beispiel:

3) Große Wolkenkratzer
Größe (Px): 160 x 600
Beispiel:

4) Halbe Seite
Größe (Px): 300 x 600
Beispiel:

5) Billboard
Größe (Px): 970 x 250
Beispiel:

6) Großes Rechteck
Größe (Px): 336 x 280
Beispiel:

7) Banner
Größe (Px): 468 x 60
Beispiel:

8) Halbes Banner
Größe (Px): 234 x 60
Beispiel:

9) Große Wolkenkratzer
Größe (Px): 160 x 600
Beispiel:

10) Wolkenkratzer
Größe (Px): 120 x 600
Beispiel:

11) Vertikale Banner
Größe (Px): 120 x 240
Beispiel:

12) Portrait
Größe (Px): 300 x 1050
Beispiel:

13) Große Leaderboards
Größe (Px): 970 x 90
Beispiel:

14) Quadratisch
Größe (Px): 250 x 250
Beispiel:

15) Kleines Quadrat
Größe (Px): 200 x 200
Beispiel:

16) Kleines Rechteck
Größe (Px): 180 x 150
Beispiel:

17) Schaltfläche
Größe (Px): 125 x 125
Beispiel:

18) Dreifacher Widescreen
Größe (Px): 250 x 360
Beispiel:

Dies sind die am häufigsten verwendeten und wichtigsten Banner, aus denen Sie im Allgemeinen wählen können, wenn Sie die perfekte Größe für Ihre Anzeigen suchen.
Teil 2: Mobile Bannergrößen
1) Mobiles Leaderboard
Größe (Px): 320 x 50
Beispiel:

2) Mobile flexible volle Seite
Größe (Px): 320 x 320
Beispiel:

3) Medium Rechteck
Größe (Px): 300 x 250
Beispiel:

4) Kleines Quadrat
Größe (Px): 300 x 600
Beispiel:

5) Ganzseitiges Banner
Größe (Px): 350 x 480
Beispiel:

6) Quadrat
Größe (Px): 250 x 250
Beispiel:

Wie Sie sehen, sind die Bannergrößen für Mobiltelefone im Vergleich zu denen im Internet nicht sehr zahlreich. Dennoch sind sie alle gleichermaßen effektiv und erhöhen aufgrund der Zugänglichkeit eines Mobiltelefons die Zuschauerzahlen drastisch.
Teil 3: Welche Bannergröße ist die beste für Sie?
Der Hauptzweck des Banners besteht darin, Ihre Werbung auf verschiedenen Webseiten und Anwendungen anzuzeigen. Am besten wählen Sie eine Bannergröße, die am beliebtesten und am weitesten verbreitet ist und sich für alle Arten von Geräten eignet. Wir müssen uns darüber im Klaren sein, dass in der heutigen Zeit die meisten Benutzer auf Mobiltelefone umgestiegen sind und diese als Informationsquelle nutzen. Um dem Wandel der Zeit gerecht zu werden, ist es notwendig, dass die entsprechenden Bannergrößen berücksichtigt werden.
1) Medium Rechteck 150 x 250 (Perfekt für text- und bildbasierte Anzeigen)
Das mittlere Rechteck ist die am häufigsten verwendete Bannergröße. Es ist auch als "Schräges Rechteck" bekannt. Diese Popularität spricht für seine Bedeutung in der Welt der Werbung. Etwa 40 % des gesamten weltweiten Bestandes wird durch dieses Banner abgedeckt. Diese Größe ist perfekt für Handys und andere Geräte wie Desktops und Laptops. Die Größe ist bei jedem Gerät da draußen spürbar. Wenn Sie ein großes Publikum ansprechen möchten, ist diese Bannergröße perfekt. Es kann problemlos auf der Webseite des Laptops des Benutzers liegen, ohne dessen Arbeit zu stören. Es erfüllt seinen Zweck sogar noch besser auf mobilen Geräten. Es passt genau zu den Abmessungen von Webseiten auf mobilen Geräten und kann auch als Unterbrechung zwischen langen Absätzen und Inhalten dienen. Da es sich meist genau in der Mitte befindet, wird es immer im Blickfeld des Benutzers liegen, so dass keine Chance besteht, dass es von den Augen des Publikums übersehen wird.
2) Mobiles Leaderboard 320 x 50 (perfekt für textbasierte Anzeigen)
Das mobile Leaderboard ist das am häufigsten genutzte Banner, um Handy-Nutzern entgegenzukommen. Etwa 12% des gesamten weltweiten Inventars besteht aus dieser Bannergröße. Wie oben gezeigt, passt diese Größe perfekt zu den Abmessungen eines Mobiltelefons. Da es sich außerdem am unteren Rand der Seite oder Anwendung befindet, ist die Wahrscheinlichkeit, dass es den Benutzer stört, sehr gering. Und jedes Mal, wenn der Benutzer scrollt, sieht er zwangsläufig das Banner direkt über der Home-Taste.
3) Leaderboard-Banner 728 x 90 (Perfekt für mehr textbasierte Anzeigen)
Das Leaderboard-Banner gehört zu 25% des gesamten globalen Inventars, das verwendet wird. Dieser Prozentsatz spricht Bände darüber, wie sehr es bevorzugt wird. Das Leaderboard-Banner ist ein horizontales Banner, das am oberen Rand einer Webseite sichtbar ist. Dies erhöht auch die Einschaltquoten der Anzeige. Das Leaderboard-Banner kann zusammen mit dem mobilen Leaderboard verwendet werden, um die Zuschauerzahlen zu erhöhen. Dieses Banner wird auch deshalb bevorzugt, weil es ganz oben angezeigt wird. Dies hat den Vorteil, dass selbst wenn ein Benutzer zufällig auf eine Webseite zugreift, sein Blick auf die Anzeige fällt, während Anzeigen, die am unteren Rand platziert sind, mit Sicherheit übersehen werden.
4) Große Wolkenkratzer 160 x 600 (perfekt für bildbasierte Anzeigen)
Der große Wolkenkratzer, auch bekannt als stehendes Banner, ist ein vertikales Banner, das sich normalerweise auf der rechten Seite der Webseite direkt neben dem Scroll-Cursor befindet. Der große Wolkenkratzer ist das am weitesten verbreitete vertikale Banner, da es 12% des weltweiten Bestandes ausmacht. Durch seine Platzierung ist es ideal für Anzeigen, die größere Bilder, GIFs, Snippets und kleine Videografiken enthalten.
EdrawMax
All-in-One Diagrammsoftware
- Hervorragende Dateikompatibilität: Importieren und exportieren Sie Zeichnungen in verschiedene Dateiformate wie Visio
- Plattformübergreifend unterstützen (Windows, Mac, Linux, Web)
Teil 4: Design-Tipps
1) Halten Sie es einfach:
Der Hauptgedanke dahinter ist, Ad Stuffing zu verhindern. Vermeiden Sie es, den Platz Ihrer Anzeige mit unnötigen Informationen und Bildern zu füllen. Versuchen Sie, es so relevant und so einfach wie möglich zu halten. Meistens sind einfache Anzeigen am effektivsten, da sie das Publikum mit den relevanten Informationen fesseln. Außerdem mögen es die Benutzer direkt.
2) Die Verwendung von Bildern:
Bilder sind eine großartige Möglichkeit, die Aufmerksamkeit der Nutzer zu gewinnen. Sie sind ein echter Blickfang und helfen dabei, Botschaften effektiver zu vermitteln. Je nach Art des Unternehmens und des Slogans Ihres Unternehmens können sowohl Illustrationen als auch Bilder verwendet werden. Ein Telekommunikationsunternehmen zum Beispiel wird höchstwahrscheinlich Bilder von seinen Mobiltelefonen verwenden. Während ein Unternehmen wie Red Bull auf Illustrationen zurückgreifen kann, sind selbst Anzeigen für Spiele meist illustriert. Je besser die verwendeten Bilder sind, desto größer ist die Wahrscheinlichkeit, dass Nutzer auf die CTA-Schaltfläche klicken.
3) CTA-Schaltflächen
Der CTA oder Call to Action führt den Nutzer zu dem, was er als nächstes tun muss, nachdem er die Anzeige gesehen hat. Das Programm fordert eine bestimmte Aktion auf, die der Benutzer ausführen kann. Diese Aufforderungen befinden sich in der Regel direkt unter dem Text der Anzeige, der Illustration oder in der rechten Ecke. Die CTA-Schaltflächen sind leicht zu erkennen, da sie aus Texten wie "Jetzt einkaufen", "Anmelden", "Mehr erfahren", "Jetzt spielen" und "Jetzt buchen" bestehen. Sie sind ein wichtiger Bestandteil der Webbanner. Genauso wie normale Banner Nummern oder Kontaktinformationen enthalten, werden Sie beim Drücken der CTA-Schaltfläche auf die Webseite Ihres Produkts weitergeleitet. Es ist wichtig, diese Schaltflächen hervorzuheben, damit die Benutzer dazu verleitet werden, sie zu drücken oder anzutippen. Das richtige Farbschema kann viel dazu beitragen, dass die Nutzer psychologisch auf die CTA-Schaltfläche aufmerksam werden.
4) Überschrift und Zwischenüberschrift
Denken Sie daran, dass Sie eine einprägsame, aber auch eine kompakte Überschrift brauchen. Die Nutzer bevorzugen etwas, das kurz ist, aber ihr Interesse wecken kann. Die Unterüberschrift sollte auf dem aufbauen, was in der Überschrift steht oder worauf sie hinweist. Denken Sie daran, dass es nicht ratsam ist, Ihre Anzeige mit Text vollzustopfen. Halten Sie also auch die Zwischenüberschriften kurz und prägnant und platzieren Sie eine CTA-Schaltfläche (Mehr lesen), wenn Informationen erforderlich sind.
5) Hintergrund und Klarheit
Auch die Wahl des perfekten Farbschemas für Ihren Hintergrund ist wichtig. Die Farben sollten so gewählt werden, dass sie gut zu dem Text, den Bildern und der CTA-Schaltfläche in der Anzeige passen. Die Kombination all dieser Komponenten sollte völlig klar sein. Auch der Text, mit dem das Hauptthema der Anzeige vermittelt wird, sollte klar und deutlich sein.
Teil 5: Beispiele mit Bezug auf berühmte Orte
1) YouTube
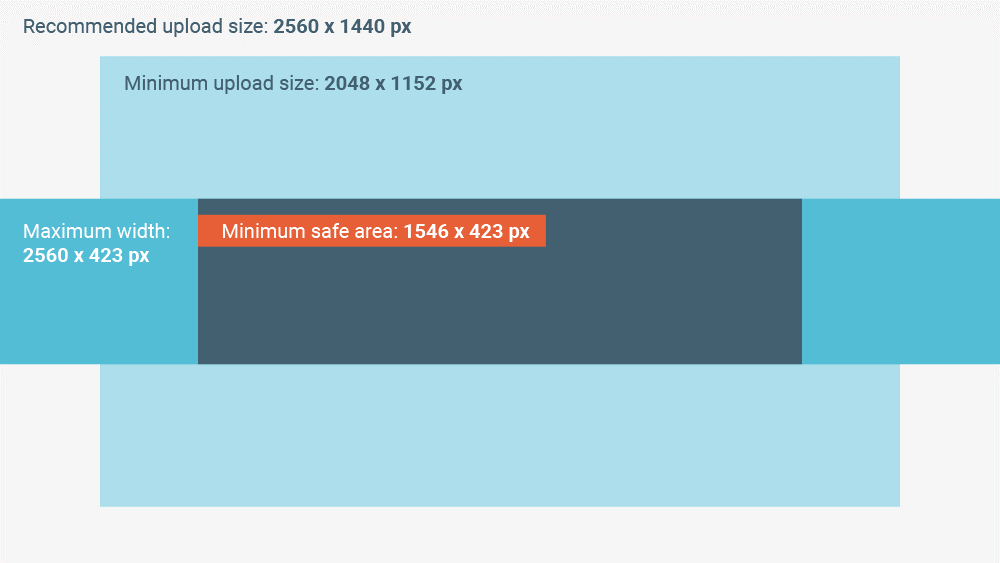
YouTube ist eine der meistgenutzten Webseiten, die in hohem Maße von den Einnahmen aus Werbeanzeigen abhängig ist. Sie haben ihre eigenen Richtlinien in Bezug auf ihre Webseite festgelegt. Die Richtlinien für Banner lauten wie folgt
- Empfohlene Bannergröße: 2.560 x 1.440 Pixel
- Minimale Bildabmessungen: 2.048 x 1.152 Pixel
- Minimaler sicherer Bildbereich für Text und Logos: 1.546 x 423 Pixel
- Maximale Bildbreite: 2.560 x 423 Pixel
- Begrenzung der Dateigröße: 6MB
Beispiel

2) Twitter
Twitter erlaubt eigentlich keine Anzeigen aus der Ferne. Um eine erfolgreiche Anzeigenkampagne zu starten, müssen Sie sich also nach der Erstellung eines Kontos an bestimmte Regeln der Webseite halten. Sie können Ihre Beiträge an verschiedenen Stellen auf Twitter veröffentlichen. Die Abmessungen dieser Orte sind wie folgt:
Twitter Kopfzeile Größe: 1500 x 1500
Die Kopfzeile ist in der Regel der oberste sichtbare Teil Ihres Profils, der perfekte Ort, um eine Anzeige zu schalten.

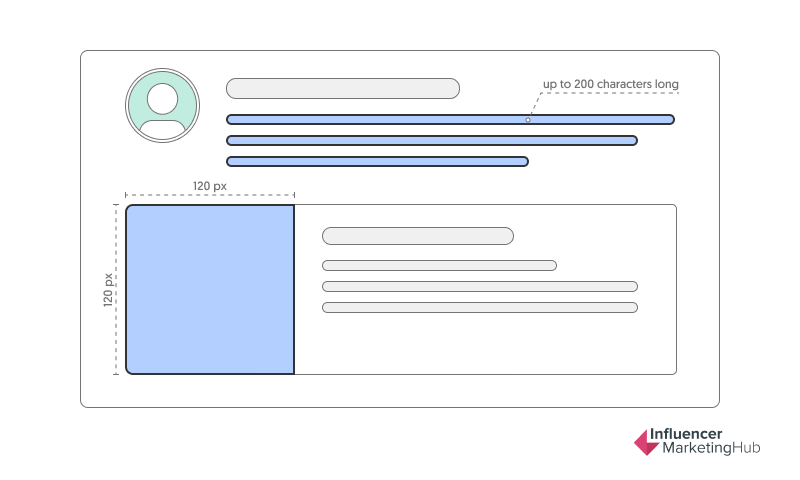
Zusammenfassung Karte: 120 x 120
Dieser Platz kann genutzt werden, um Ihr Produkt zu vermarkten und den entsprechenden Link dazu bereitzustellen.

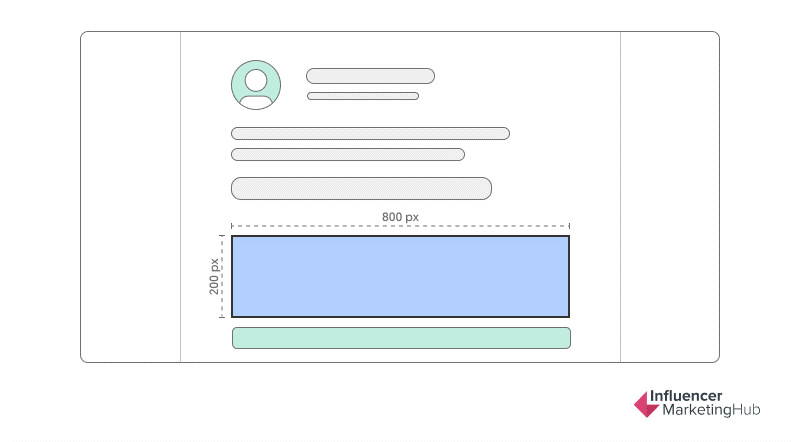
Bild Lead Karte: 800 x 200
Hier können Sie CTA-Schaltflächen für Ihre Anzeige platzieren und auch eine Anzeige mit mehr Text anzeigen.

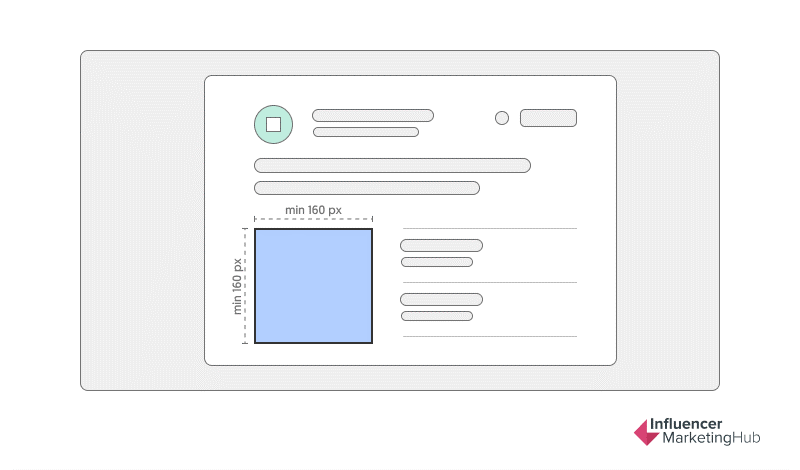
Produktkarte: 160 x 160
Diese Karten können von Privatpersonen verwendet werden, um ihr Produkt zu vermarkten, indem sie ein 160 x 160 Pixel großes Bild verwenden und eine kleine Beschreibung zu dem Produkt hinzufügen.

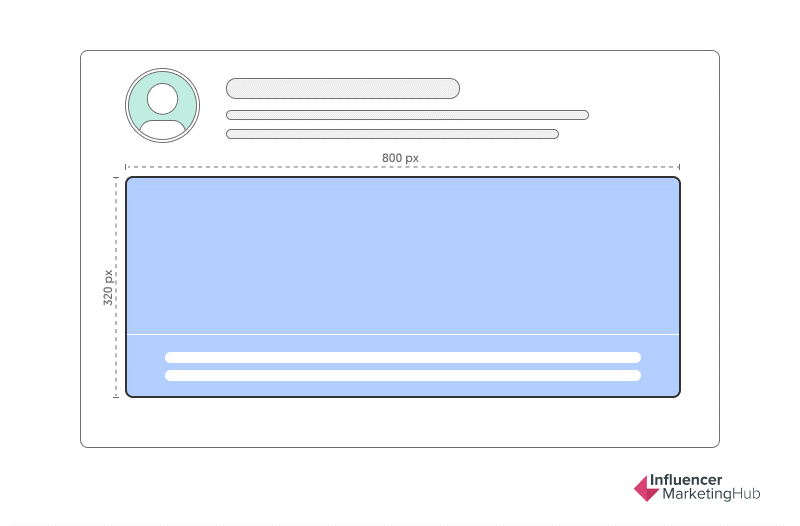
Webseiten Karten: 800 x 320
Twitter erlaubt auch eine Webseitenkarte, ein Banner, mit dem Sie für Ihre Webseite werben können. Wenn Sie auf diese Karte klicken, wird der Betrachter auf Ihre Webseite weitergeleitet.

3) Twitch
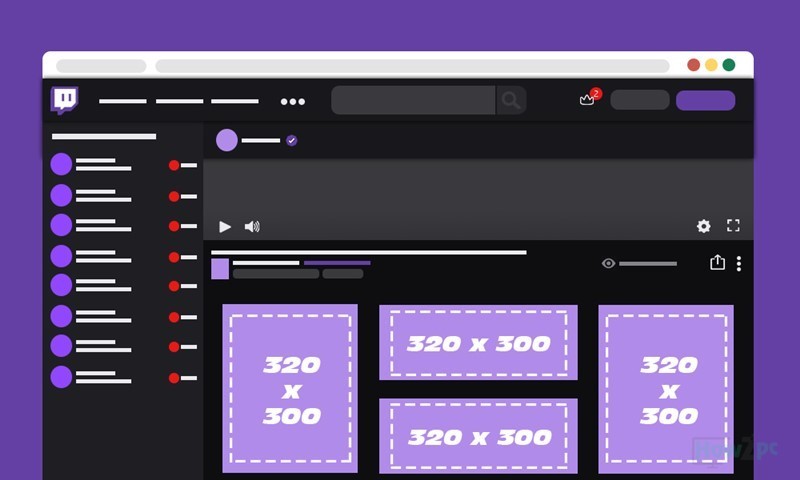
Twitch Feed Bildanzeigen: 320 x 300
Der Twitch-Feed unterstützt 320 x 300 Pixel große Anzeigen, sowohl in vertikaler als auch in horizontaler Richtung.

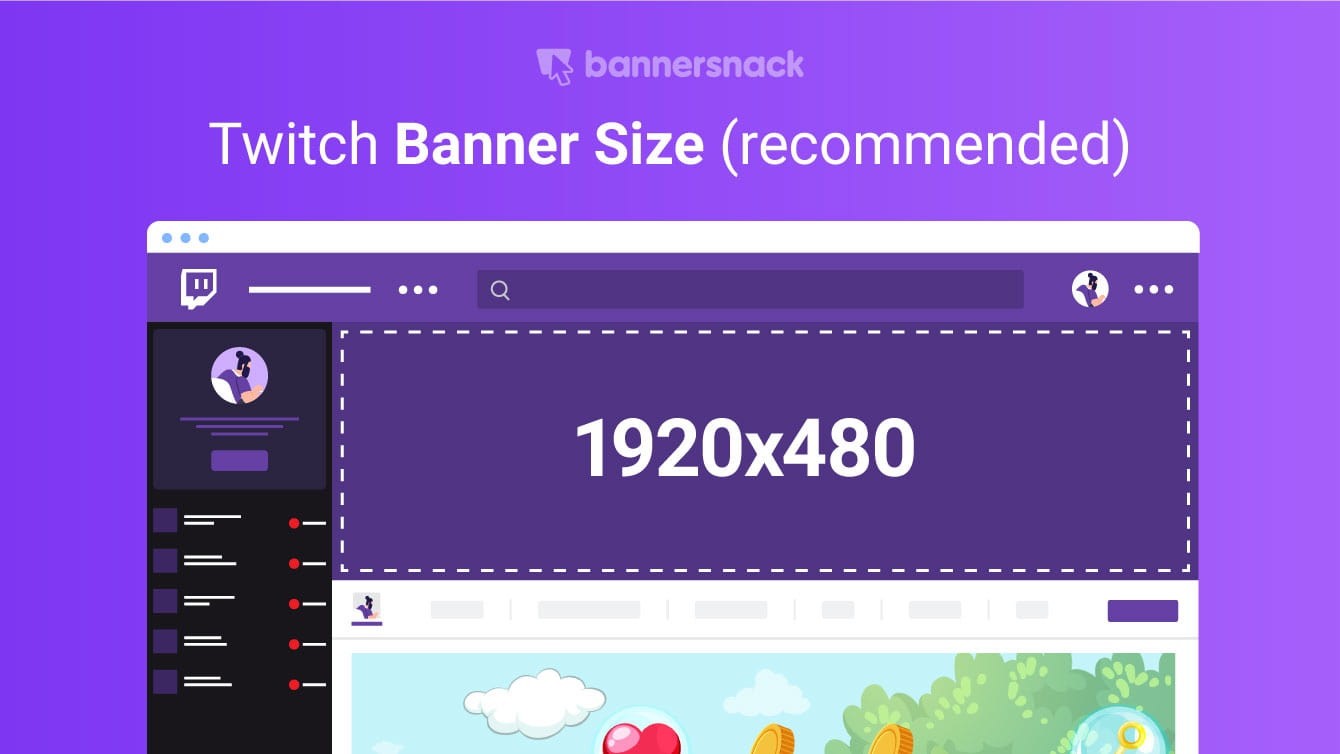
Twitch Kopfzeilen-Anzeigen: 1920 x 480

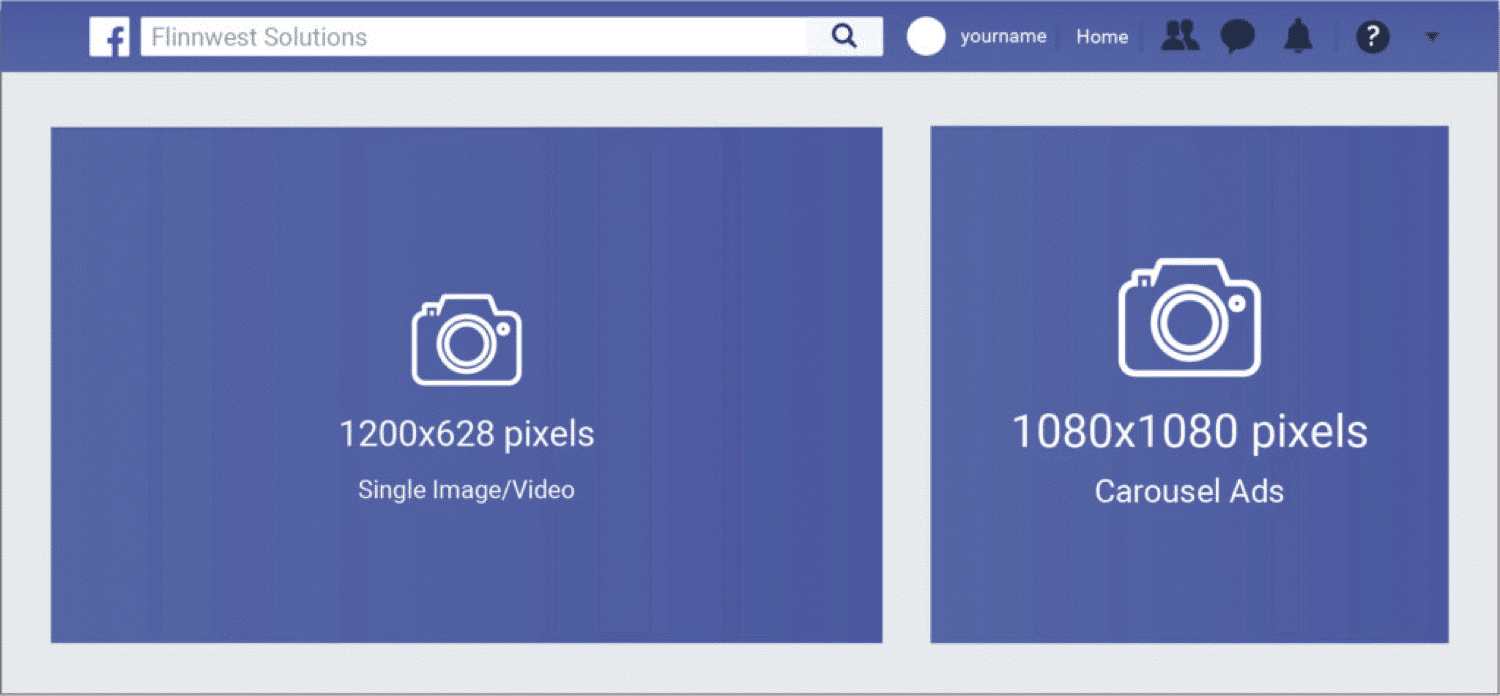
4) Facebook

- Facebook Feed Bildanzeigen: 1200 x 628
- Facebook Feed Video Anzeigen: 600 x 315 oder 600 x 600
- Facebook Karussell-Anzeigen: 1080 x 1080
- Facebook-Anzeigen in der rechten Spalte: 1200 x 628
- Facebook-Marktplatz-Anzeigen: 1200 x 628
- Facebook Instant Articles-Anzeigen: 1200 x 628
- Facebook Stories-Anzeigen: 1080 x 1920
- Facebook-Sammelanzeigen: 600 x 600
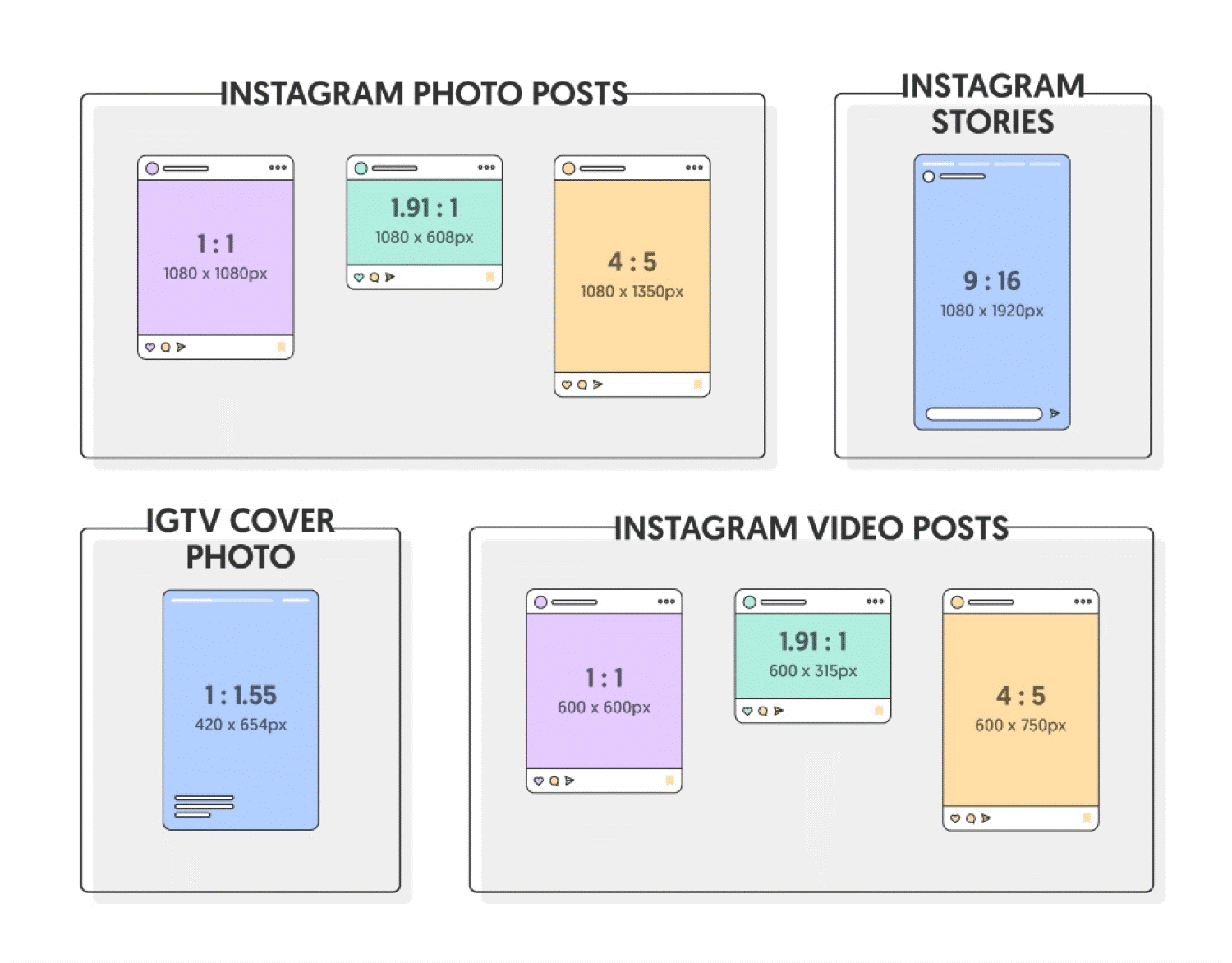
5) Instagram

- Instagram Einzelbild-Anzeigen: 400 x 500
- Instagram Video-Anzeigen: 400×500, maximal
- Instagram Karussell-Anzeigen: 1080 x 1080
- Instagram Stories Karussell-Anzeigen: 1080×1920
- Instagram Slideshow-Anzeigen: 600 x 600 Pixel, max. 1080 x 1080
- Instagram Stories Bild-Anzeigen: 1080 x 1920
- Instagram Stories Video-Anzeigen: 1080 x 1920
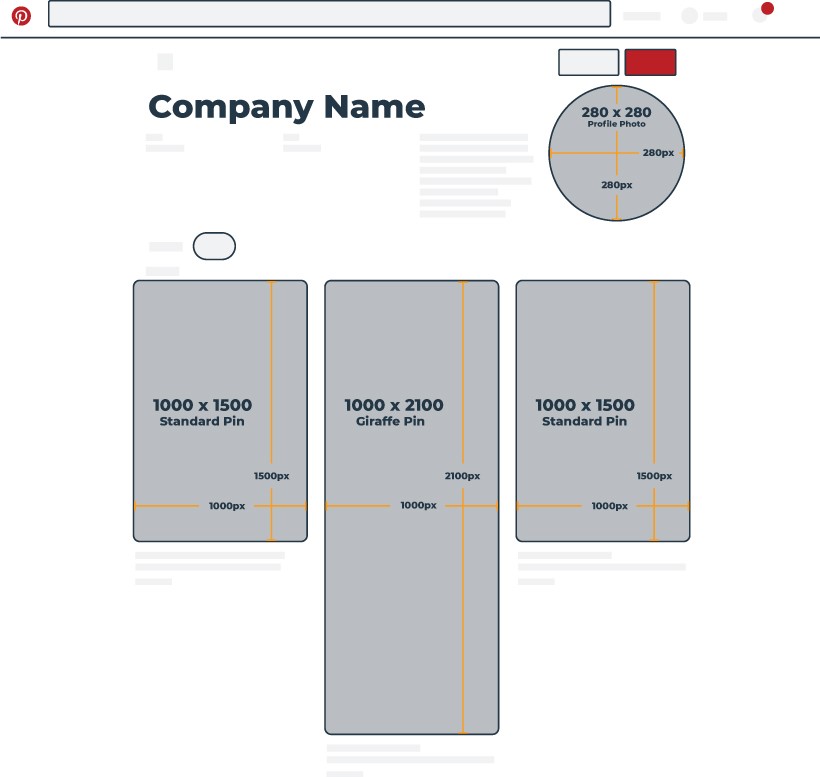
6) Pinterest

- Pinterest Profil-Anzeigen Bild: 280 x 280
- Pinterest Standard-Pin-Anzeigen: 1000 x 1500
- Pinterest Giraffe Pin-Anzeigen: 1000 x 2100
Teil 6: Fazit
Die Notwendigkeit aller Details in Bezug auf Bannergrößen zu verstehen und sie dann zu nutzen, um Anzeigen zu erstellen, die gut funktionieren, braucht definitiv Zeit. Diese Standardgrößen sind wichtig, um die Reichweite Ihrer Anzeigen zu erhöhen. So ist das mittlere Rechteck vorzugsweise die beste Option, aus der Sie wählen können und dann das mobile Leaderboard, das für mehr Zuschauer und Reichweite sorgt. Wir hoffen, dass dieser Artikel Sie bei der Erstellung Ihres eigenen dynamischen und interaktiven Webbanners unterstützen wird.