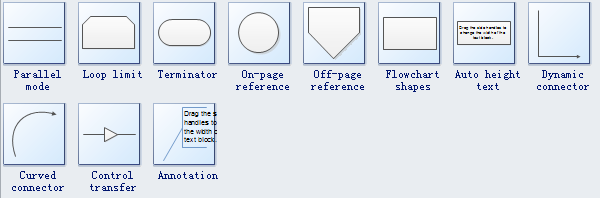
Cross functional Flowchart Symbols
Cross functional horizontal templates have many special shapes, title, functional band, separator, dynamic band and side bar. All these shapes will facilitate the improvement of your drawing level and make your diagrams look more professional.
Cross functional Flowchart Symbols
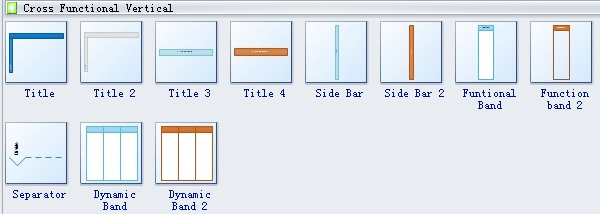
Cross Functional Vertical

Side bar is a term for information placed adjacent to an article in a printed or web publication.
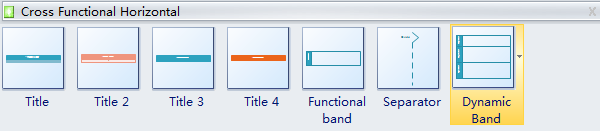
Cross Functional Horizontal

Side bar is a term for information placed adjacent to an article in a printed or web publication.
Separator is text or character to display between each tag link.

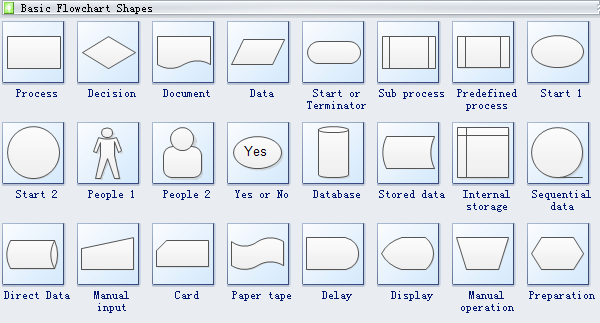
Process a series of actions or steps taken in order to achieve a particular end.
Data is the quantities, characters, or symbols on which operations are performed by a computer, which may be stored and transmitted in the form of electrical signals and recorded on magnetic, optical, or mechanical recording media.
Stored data can be simple data files or more general objects, including stored electronic mail.
Paper tape is a narrow strip of paper in which holes are punched in designated patterns to represent characters: formerly in common use as an input/output medium.

Terminator is a device attached to the end-points of a bus network or daisy-chain.
On-page reference indicates that the next or previous step is somewhere else on the flowchart. It is particularly useful for large flowcharts.
Off-page reference uses a set of hyperlinks between two pages of a flowchart or between a sub-process shape and a separate flowchart page that shows the steps in that sub-process.
How to Use Cross-functional Symbols
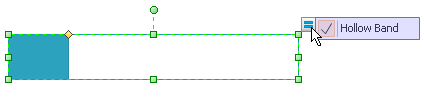
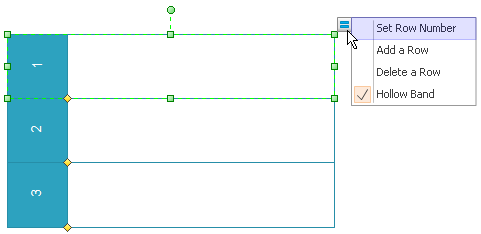
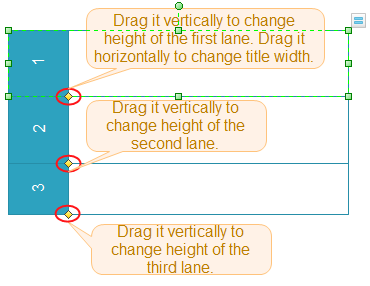
This type of shapes is very useful for dividing processes into different groups. To ease modifications, they are designed with selection handles (green square dots), control handles (round or diamond dots) and floating action buttons (invisible unless activated). This section will illustrate how to adjust shapes through these dots.

The bonus of floating action button is that users can make many changes directly on the shape. Rest the cursor over the shape and it will show. For example, the Dynamic Band's floating button includes 4 choices in its menu.

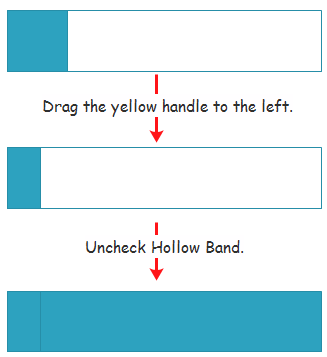
Aided by the yellow diamond handles, shapes become more versatile. See how you can change Band and Dynamic Band.


Note: the vertical bands are similar with horizontal bands. Use vertical bands when your flowchart is displayed from top to bottom.
Need fresh looking cross functional flowchart symbols for your design? These cross functional flowchart symbols are a cinch to pop in. And their crisp, fine detail will make spectacular, easy-to-understand diagrams and presentations to your customers.This is a brief guide on how to create cross-functional flowchart.
Application of Cross-functional Flowchart Symbols
To use the symbols, first you need to download the software. Click this page to see the main features of the cross-functional flowchart software. From the following examples you can see the cross-functional flowchart we have made using the symbols. To see more examples, see versatile flowchart examples that are downloadable.

|

|

|
|
Product Purchasing
|
Sales Management
|
Software Service
|
In addition to cross-functional flowcharts, our cross-functional flowchart symbols can also be used to enhance many kinds of diagrams. Check it out in the table below.
|
Document Management Workflow
|
Resign Fishbone Diagram
|
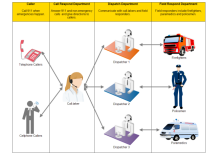
911 Workflow
|
Related Resources:
More Swimlane Flowchart Examples