How to Create a Wireframe
Part 1: What is Wireframe?
Wireframing is used in website design to map out website content and functionality while also taking into account the user journey. Before any content or visual features are added, a wireframe is used to form the website's structure, including its functionalities and user interactions.
By nature, wireframing is used at the beginning of a web development project by web developers and UI designers. It is an essential element of UI design, as it visually shows what elements will be on the site. Amendments to it are much easier done than on concept designs. Additionally, its simple layout makes it easy for non-technical clients to understand and give feedback on.
Part 2: Process of Making a Wireframe
Essential tools and resources to create great wireframes can save designers tons of time before starting a visual design. Great wireframes are one of the most valuable parts of any web design project.
Wireframing tools make the process of creating an app or website fundamentally easier by visually stripping the product down and allowing all involved to focus purely on functions and user interactivity. Wireframing tools can help explain how your proposed app or website will work.
Getting inspiration. Get a quick overview and visual understanding of how other designers are handling their wireframing process. You may get lots of inspiration by looking at how others are making their wireframes.
Designing Your Process. Design is an organic process, and thus different designers approach wireframing and its translation to visuals or code in different ways. You have to find the process that brings out your own strengths, and you are most comfortable with.
Pick your tools. EdrawMax is a perfect tool for you to make simple wireframes. You may give it a try and surely you will never regret that. Edraw software is an easy wireframing software for creating quick UI mockups and prototypes. Even though it is a broader tool than just wireframes, it's pretty sweet.
Determine layout with boxes. Start by drawing boxes on the grid. Think about the order of information you would like to present to your visitors. From top to bottom is the easiest, then from left to right.
All of the important elements of a web page should be represented on your website, wireframe. Use simple shapes instead of actual graphics, and label them. These elements include navigation, company logo, content areas, search boxes, user login areas.
Part 3: How to Create a Wireframe
Essential tools and resources to create great wireframes can save designers tons of time before starting a visual design. Great wireframes are one of the most valuable parts of any web design project.
Wireframing tools make the process of creating an app or website fundamentally easier by visually stripping the product down and allowing all involved to focus purely on functions and user interactivity. Wireframing tools can help explain how your proposed app or website will work.
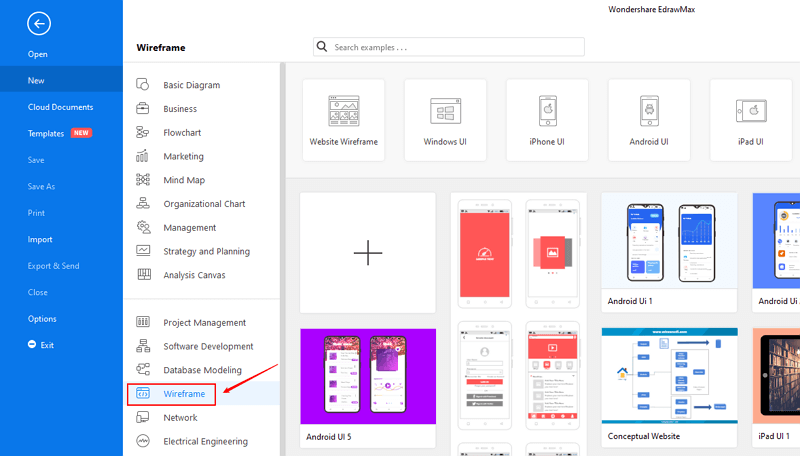
Step 1: Open EdrawMax from your cpmputer, and navigate to [New] > [Wireframe].

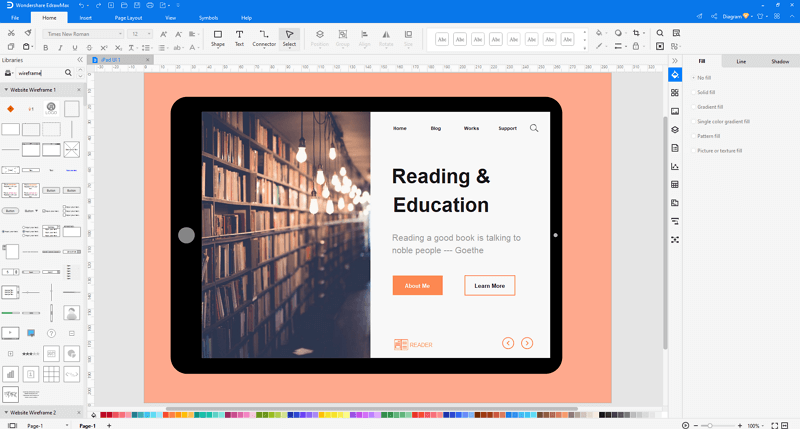
Step 2: Open and modify a wireframe template from the inbuilt template gallery, or you can create a new one as you like. Before drawing a wireframe, you should make sure the wireframe symbols are clear and correct that you will not make mistake.

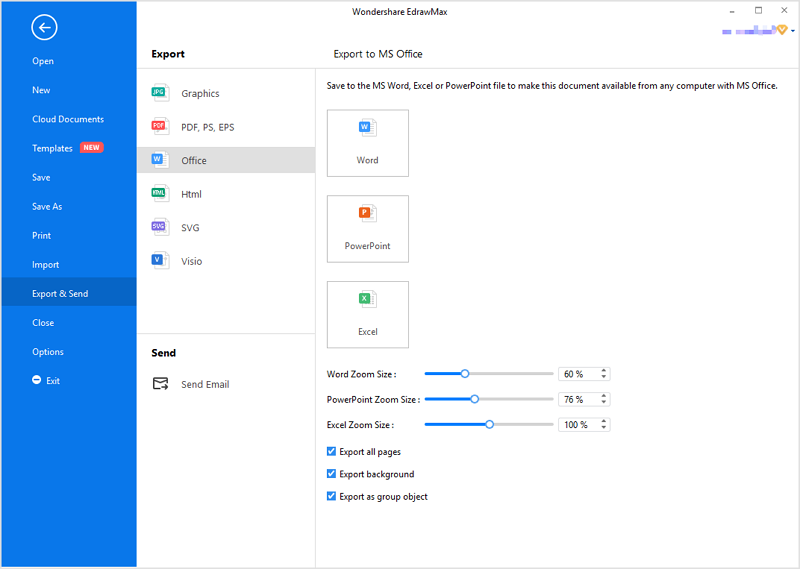
Step 3: When you complete your design, you can save and export the file to graphics(JPG, PNG), PDF, editable MS Office file format, SVG and Visio vsdx file format.

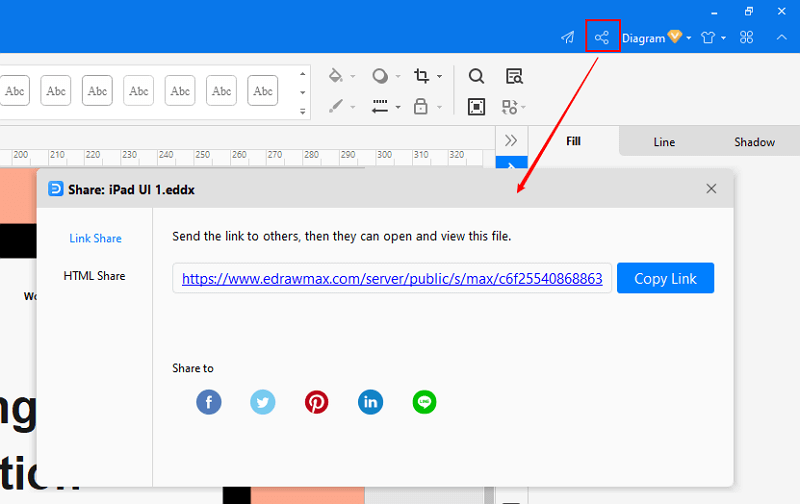
Step 4: You can also share your diagram with others via social media, embed it on your website. Besides, you can publish your wireframe into EdrawMax's online template gallery and present it to more people.

Part 4: Wireframe Examples
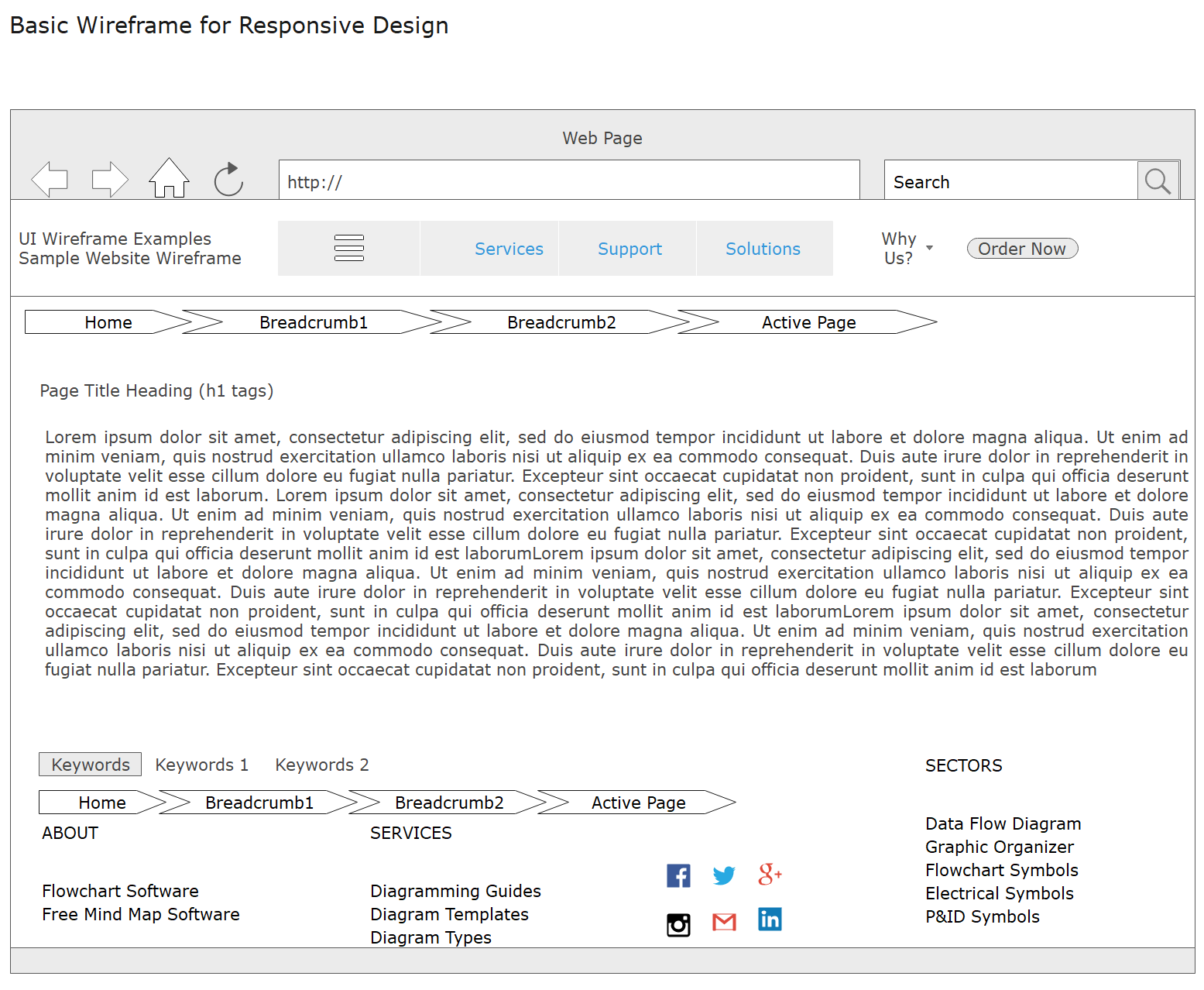
Example 1: Basic Wireframe for Responsive Design
A responsive wireframe design is quite different from a static wireframe design as it must have engaging content for the user. A responsive web design was created with HTML and CSS and illustrates the layouts of a responsive web design to the fullest. Responsive wireframes are dynamic as it might have a login page or an interacting window.

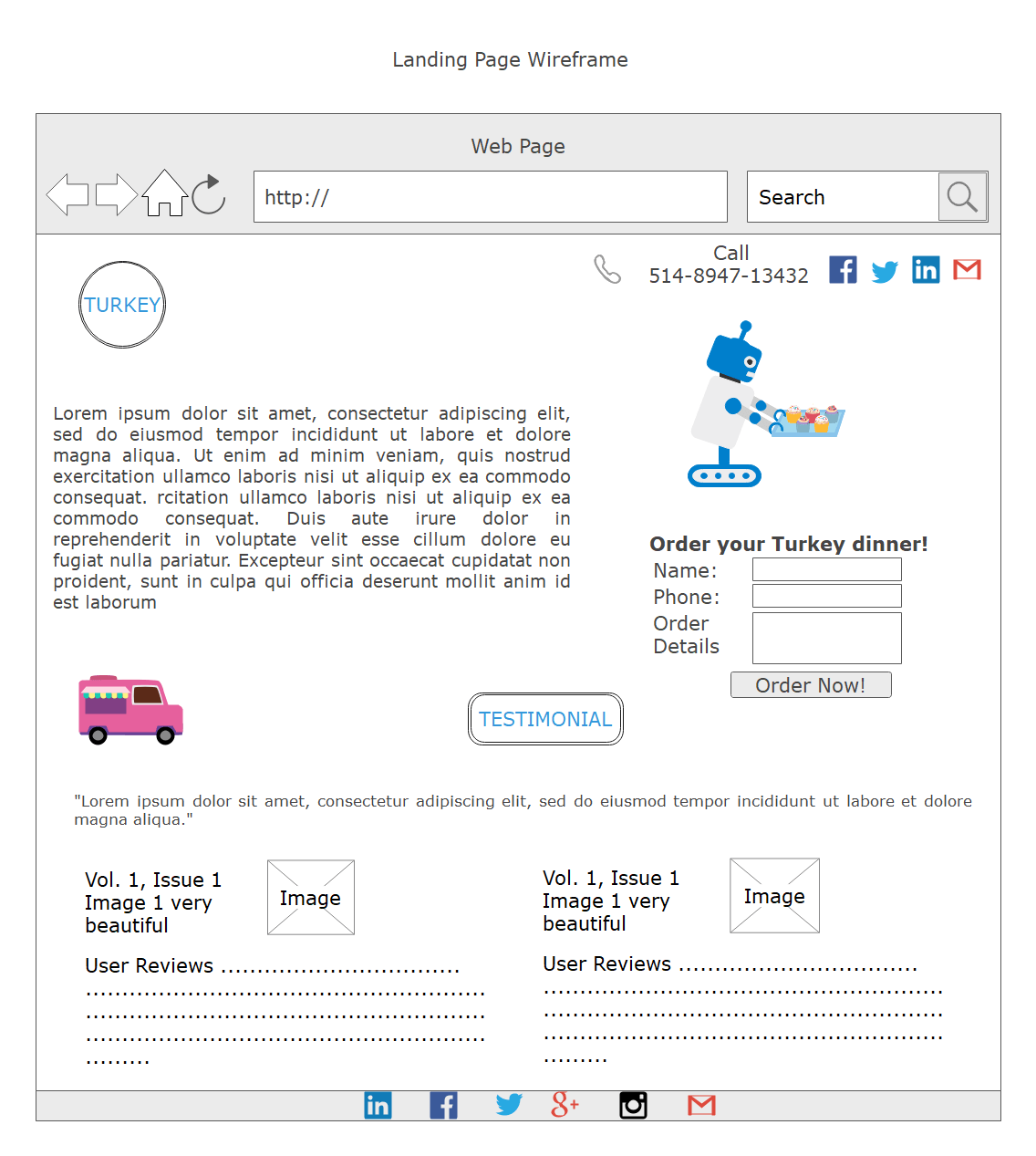
Example 2: Landing Page Wireframe
Landing page wireframe illustrates a website page’s layout that would be the first website window that will open up when the user will open the website from a particular link. A good landing page wireframe is created even before working on the main website as it depicts the nature of the website, with the help of copywriting and a good layout design.

You May Also Like:
Social News Website Wireframe Example and Template