How to Create iPhone UI Wireframe
Part 1: What is iPhone Wireframe?
iOS is a mobile operating system developed by Apple for a wide range of touchscreen devices, including iPhones. Applications run on the iPhone, and iPhone wireframes are used by developers and UI designers to illustrate the design elements of the iOS application. Before any content or visual features are added, a wireframe is used to form the structure of the application, including its functionalities and user interactions.
By nature, wireframing is used at the beginning of a project by developers and UI designers. It is an essential element of UI design, as it visually shows what elements will be on the application. Additionally, its simple layout makes it easy for non-technical clients to understand and give feedback on.

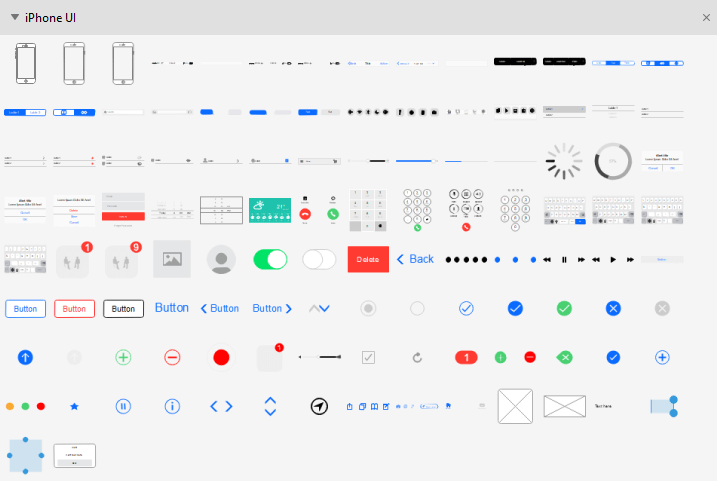
Part 2: Vector iPhone UI Wireframing Icons
All symbols in EdrawMax are editable and customizable. You can resize, recolor, and change the style within one click. Some of the iPhone and iOS elements are designed with smart buttons and control handles. You can change the icon style automatically with a single click.

Part 3: How to Create iPhone UI Wireframe
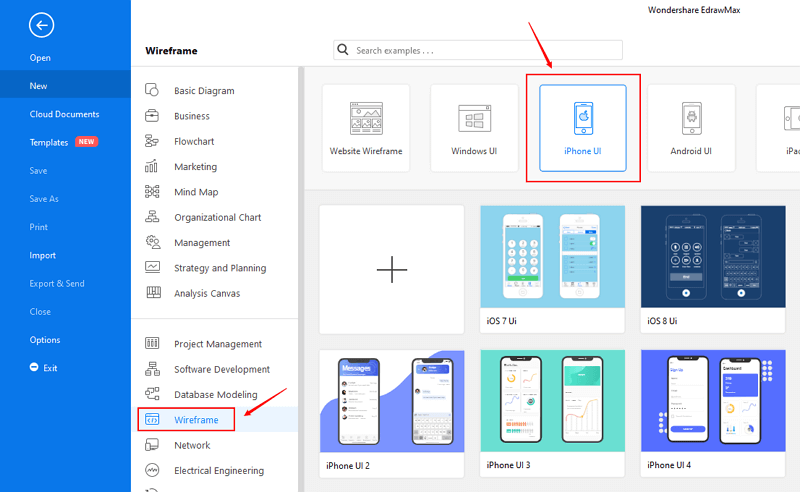
Step 1: Open EdrawMax from your cpmputer, and navigate to [New] > [Wireframe]. You can find the section of iPhone UI.

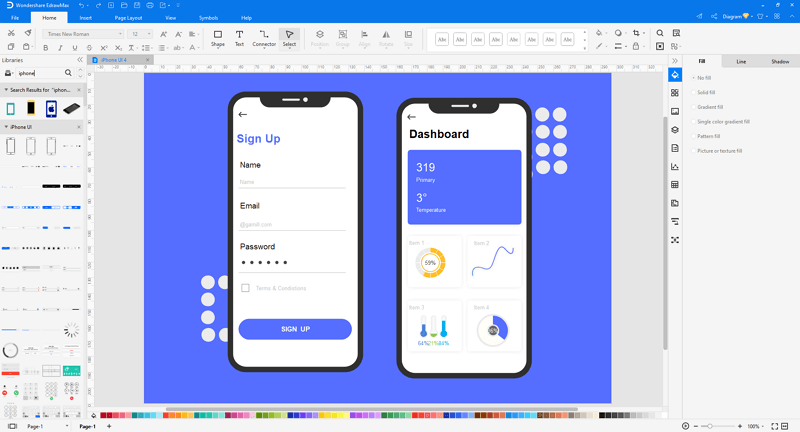
Step 2: Open and modify an iPhone UI template from the inbuilt template gallery, or you can create a new one as you like. There are plenty of wireframe icons to design an Android UI in EdrawMax. The handy and powerful editing and formatting tools will also help you build the structure in minutes.

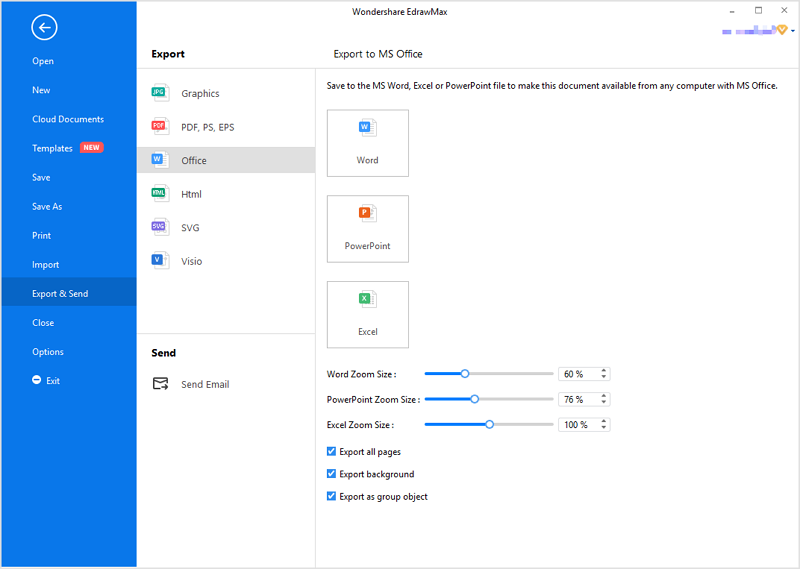
Step 3: When you finish your design in EdrawMax, you can save and export the file to graphics(JPG, PNG), PDF, editable MS Office file format, SVG, Visio vsdx file format, etc.

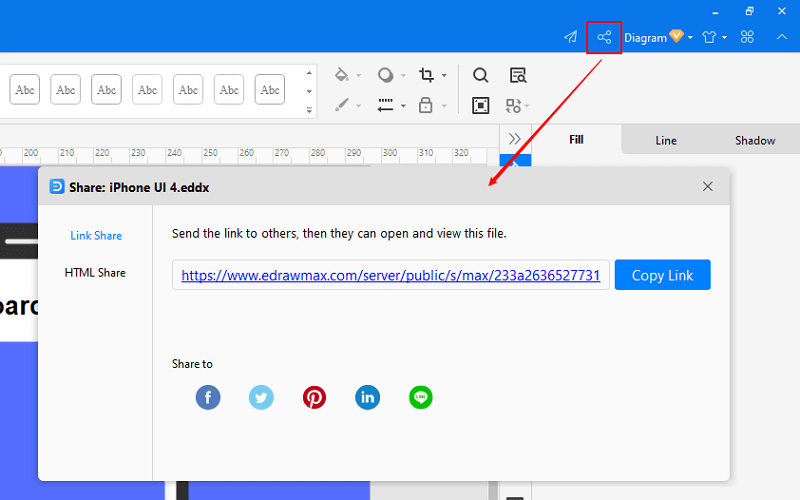
Step 4: Alternatively, you can share your design with others via social media and sharing links. You can also publish your drawings into EdrawMax's online template gallery and present it to more UI designers.

Watch this video and find more details about how to create an iPhone UI wireframe with EdrawMax.
Part 4: iOS UI Wireframe Examples
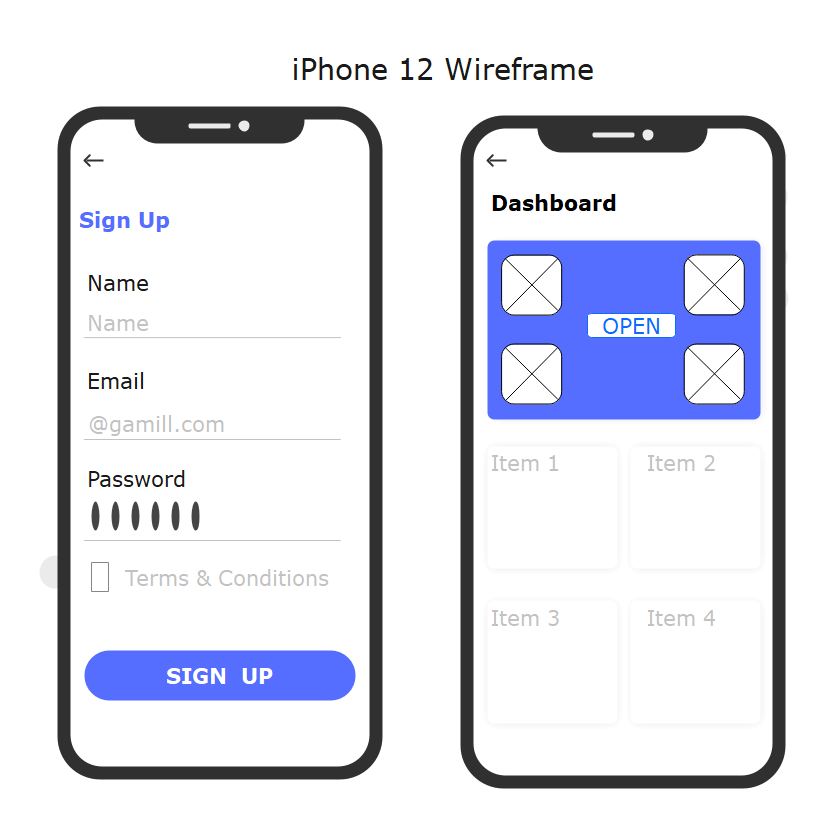
Example 1: iPhone 12 Wireframe
There are several iPhone 12 wireframes that allow the developer to work on any Apple mobile application. A good iPhone 12 wireframe will also be compatible with developers working on applications for other Apple phones.

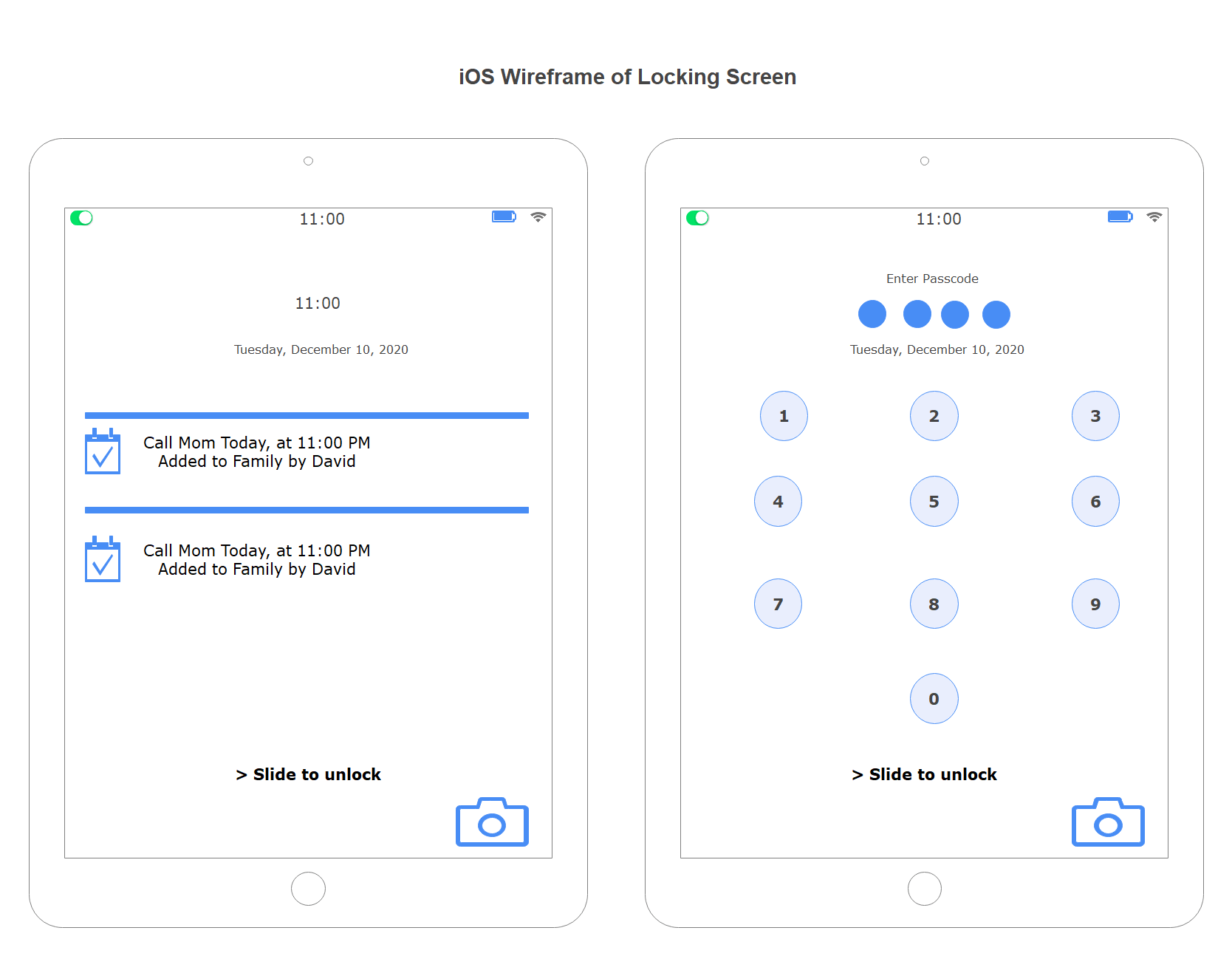
Example 2: iOS Wireframe of Locking Screen
The following example shows the mockup for an iPad screen showing how the screen lock feature works. Two wireframes show the steps to unlock the iPad screen. The first wireframe is a pretty basic one that shows the current date and time, and the notifications enabled by the users to be displayed on the lock screen. The second wireframe shows the unlock screen containing the numeric pad, which appears after a user tries to unlock the iPad via a passcode.