Create Interrelationship Diagram Instantly
With Edraw's ready-made templates, you can easily create a nice-looking interrelationship diagram. Edraw offers various arrow and connectors to illustrate relationships. The shapes are attached with connection points so that you can relate two elements quite easily.
Present Interrelationship with Connectors or Arrows
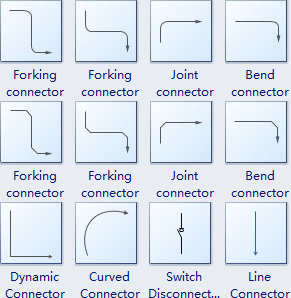
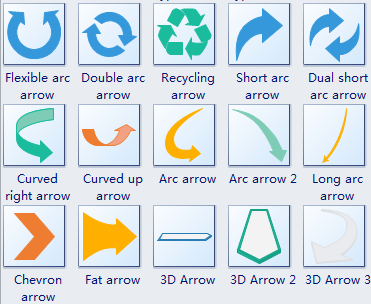
To visualize some interrelated elements, you can represent the elements with shapes and then combine them with lines or arrow. Here are some available connectors and arrows.


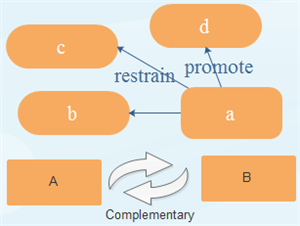
For example, a two-way arrow can show that two things are interconnected or complementary. Edraw's connectors and arrows have text boxes so that users can easily label them.
Start to Create an Interrelationship Diagram

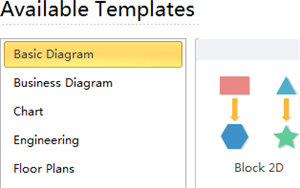
Open Edraw, on the start page, find Basic Diagram category and double click Block 2D template to get into the drawing page.
Here are some examples of Interrelationship Diagram created by Edraw.
Create Interrelationship Diagram with Vector Shapes

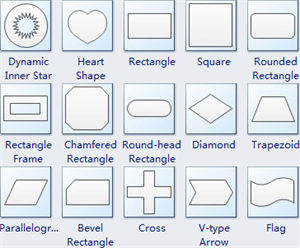
On the left of the drawing page, you can find some predefined shapes for creating
interrelationship diagram. They are attached with text boxes and connection points.
Just drag and drop them onto the drawing page. It is advisable to use different shapes to represent different objects or people.
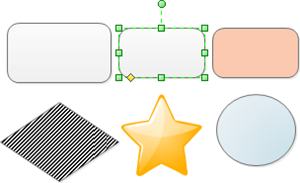
Change Shape Style

Click the shape and you will see some green handles, through which you can resize or rotate it. Drag the green square handles outwards to enlarge it and
inwards to decrease size.
You can also change the fill and line style on Home menu.
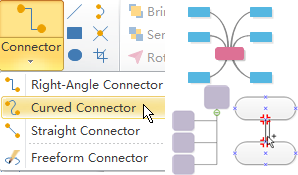
Show Interrelationship with Connectors

1. On Home tab, in Basic Tools group, hit on Connector. As you can see, there
are various types of connectors.
2. Choose the connector style you like.
3. Move the cursor to the shape you want to connect. When the connection point turns red, it
means that the shape has already been connected.
Label Shapes and Relationships

Add text to the shapes or lines by double clicking them and typing. The text boxes are attached with the shapes so they won't separate when shapes are moved.
Alternatively, press Ctrl + 2 to create a text box and add description.
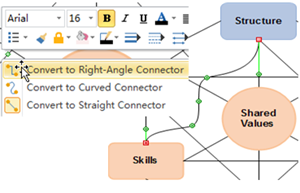
Change the Connector Styles

Steps:
1. Right click the connector to show the menu.
2. Choose a preferable and suitable connector.
3. Select the connector and drag the green anchors to edit it.


